これまで紙で使っていたワークシートが、オンラインで書き込みできるようになったらいいのに...と思ったことはありませんか。
Liveworksheetsは、PDFやwordのワークシートをアップロードし、そこに書き込む場所を作ってあげることで、インタラクティブなオンラインワークシートが作れるツールです。
このページでは、Liveworksheetsの使い方を解説します。
Liveworksheetsに行く
最初に、これまで紙だったりwordだったりしたワークシートを、PDFに変換して準備しておいてください。
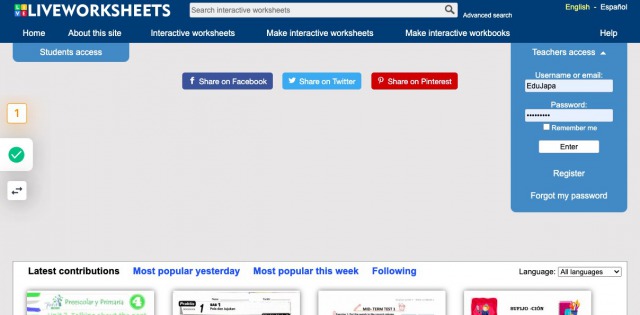
まずは、Loveworksheetsのウェブサイトにいきます。
右側に出ている「Teacher access」というタブをクリックし、初めての方は「Register」を押してアカウントを登録します。

一度アカウントを作成した方は、登録した情報を入れてログインします。
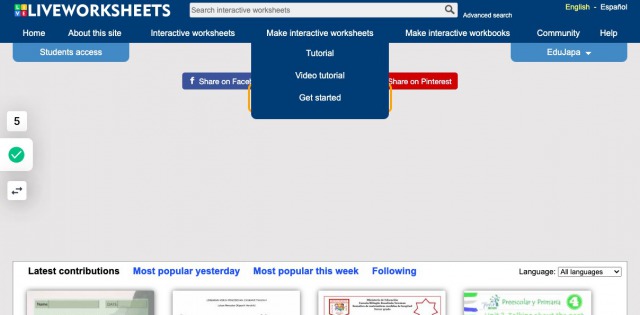
ログインしたら、真ん中にあるタブ「Make interactive worksheets」をクリックし、「Tutorial」「Video tutorial」「Get started 」という3つのメニューから、一番下の「Get started」を選択します。

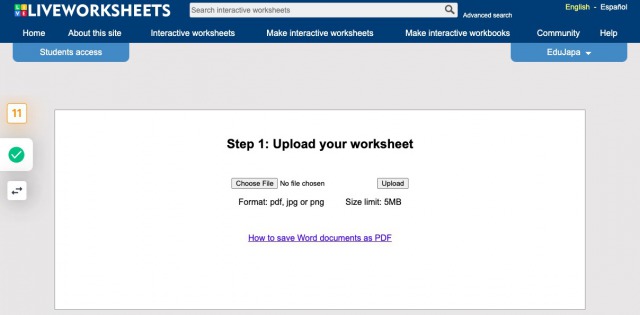
Choose Filesを押して、最初に準備したPDFをアップロードします。(使いたいPDFファイルを選んだら、右側のUploadボタンを押します。)

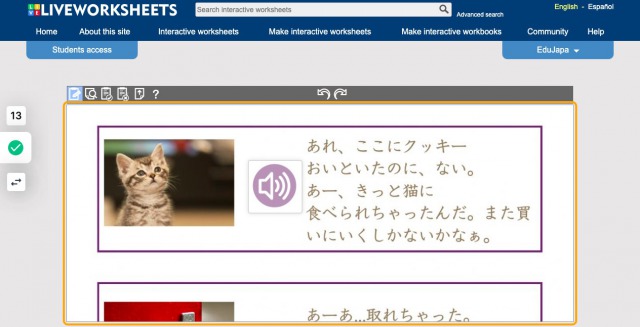
アップロードが成功すると、自分が準備したPDFが画面上に出てきます。

あとは、このPDF上で問題にしたいところを指定し、そこに回答枠を入れていくという作業をします。
これをすることで、学習者はこのPDFワークシートにオンライン上で答えを入力することができるようになります。
回答欄を作る
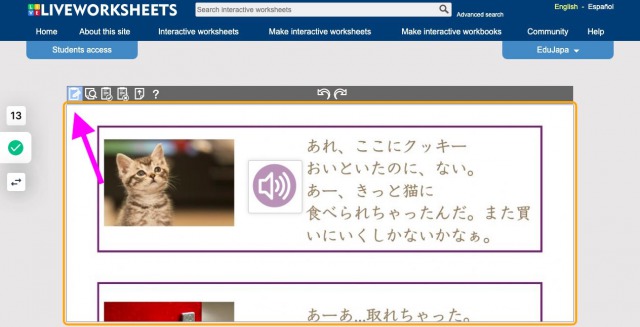
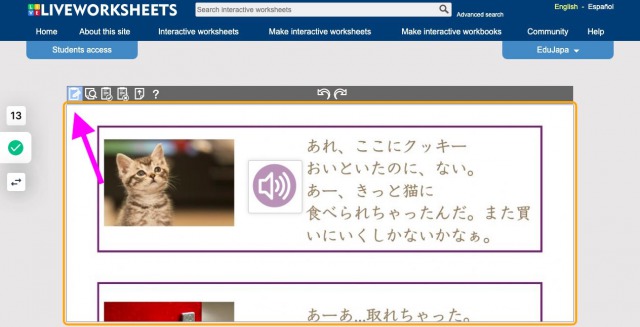
基本的に回答欄を作る時は、ワークシートの左上にあるアイコンをクリックします。

その状態で、問題にしたいところをドラッグ&ドロップで選択します。

その四角の中に正答や音声ファイルの名前を入れ、オンラインワークシートを作成していきます。
尚、このLiveworksheetsで入れることができる問題の種類は、いくつかあります。
以下、順番に紹介していきます。
音声を入れる方法
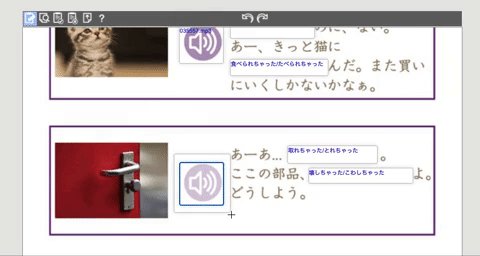
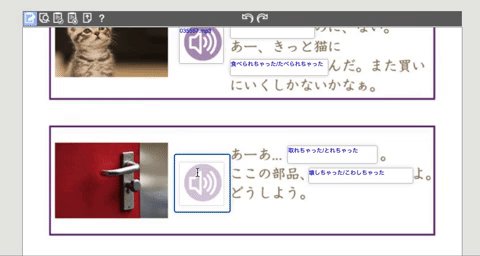
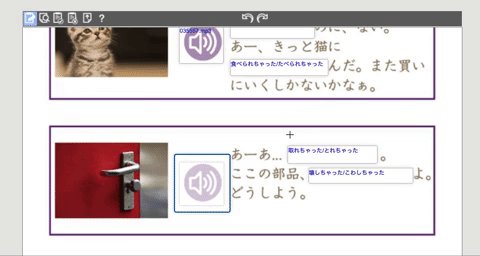
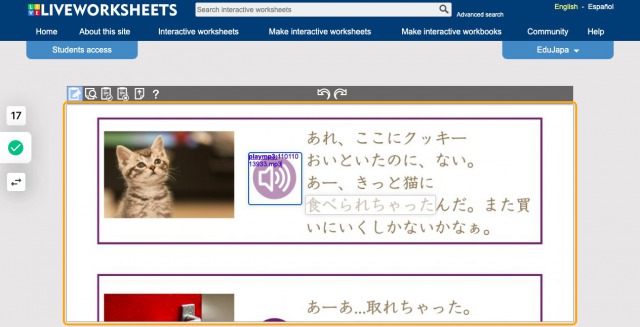
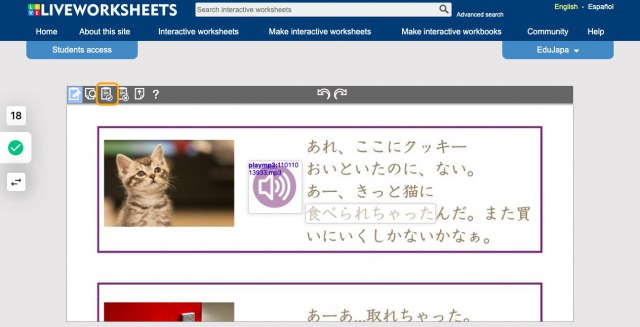
ドラッグ&ドロップで作成した四角の中に、playmp3: とキーボードで打ち込みます。
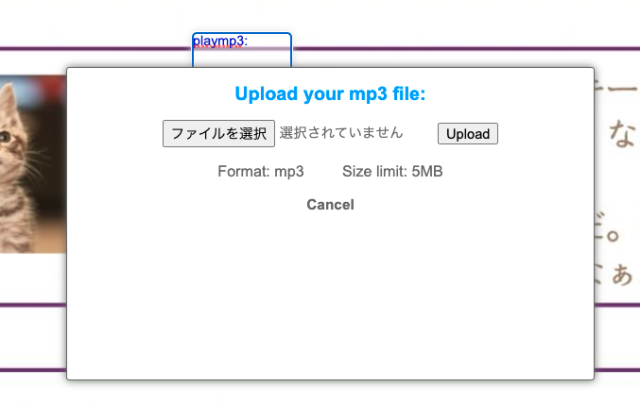
打ち込み終わるとすぐに音声ファイルを選択する画面が出てくるので、該当する音声ファイルを選択して、アップロードします。

選択した後は、先ほど自分が用意した四角の中に「playmp3:(ファイルの番号).mp3」と入っていれば成功です。後ほどプレビューで確認してみてください。

自由回答を入れる方法
先ほどと同様、左上にあるアイコンをクリックして、解答欄を作成していきます。

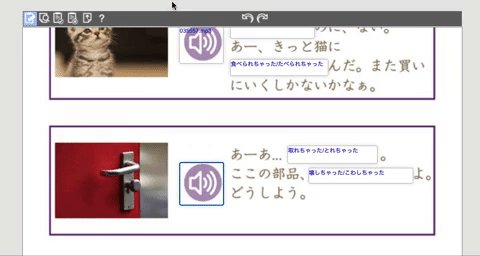
解答させたいところを、ドラッグ&ドロップして四角を作り、その中に正答をタイプして入れていきます。

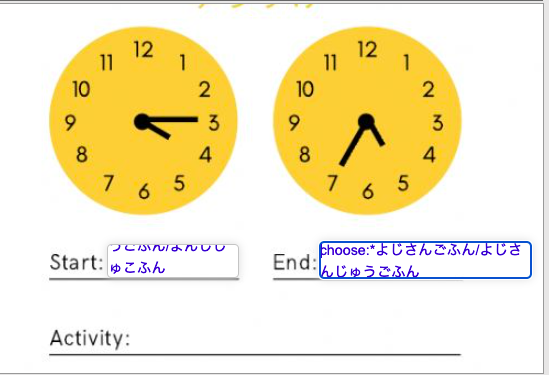
ドロップダウンで解答
矢印をクリックすると選択肢が現れる、「ドロップダウンメニュー」というものがあります。Liveworksheetの解答欄にこのタイプの問題を入れる方法を解説します。

まずはワークシートをアップロードし、左上にあるアイコン群の一番左(編集アイコン)を選択した状態で、解答欄を用意します。(マウスでドラッグ&ドロップ)
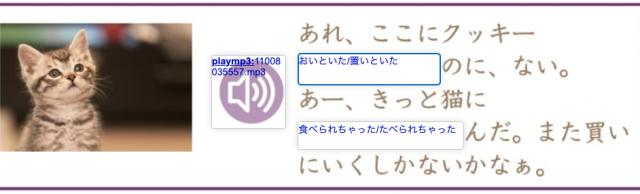
その中に、「Choose:」と入れてから、選択肢をスラッシュ(/)で区切りながら入れていきます。
同時に、正答の前には半角アスタリスク(*)をつけます。

あとはプレビューで見え方を確認してみてください。
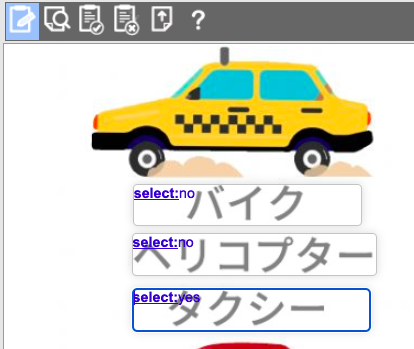
選択問題(複数選択)
選択問題を作るには、最初にPDFで作成するワークシートに、文字列やキーワードなどの選択肢を入れたものを用意しておきます。
そのPDFをアップロードしたら、編集画面でその文字列の上にボックスを作っていきます。

作った四角の中に、正答であれば「select:Yes」と入れ、誤答であれば「select:No」と入れます。

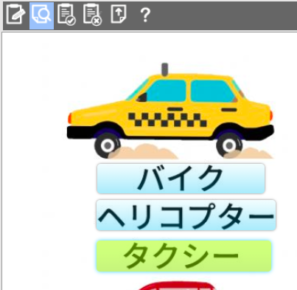
プレビュー画面を見ると、1つ選択できるようになっているので、正しいと思うものを選択して提出することができます。
もし自由回答(複数選択OK)にしたい場合は、YesやNoを入れないで「select:」だけを入れておきます。

そうすることで、上記画像のよに複数回答が可能になります。
「好きなものを2つ選んでください」などの自由度の高い選択問題に向いていますね。
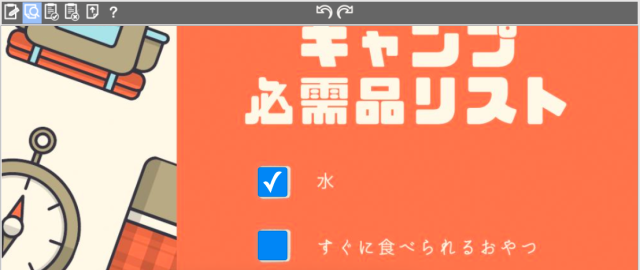
チェックボックス
四角いチェックボックスをクリックする形で内容を確認したり、選択問題を作ったりすることができます。

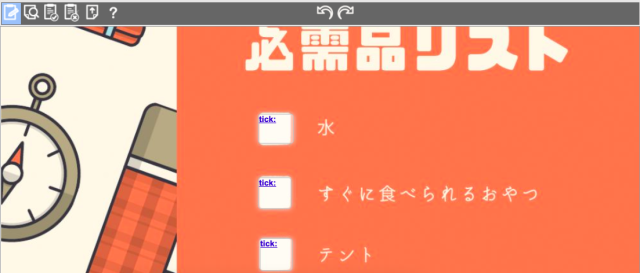
これは編集画面でチェックボックスを入れたいところに解答欄を作り(ドラッグ&ドロップ)、その中に「tick:」と入れます。

1つ1つチェックリストを確認するだけの場合は「tick:」のみで OKです。
もし正答・誤答を区別したチェックリストにしたい場合は、正答に「tick:yes」誤答に「tick:no」と入れてください。
マッチング(線を結ぶ)
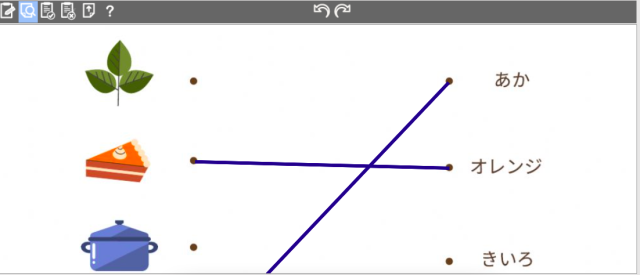
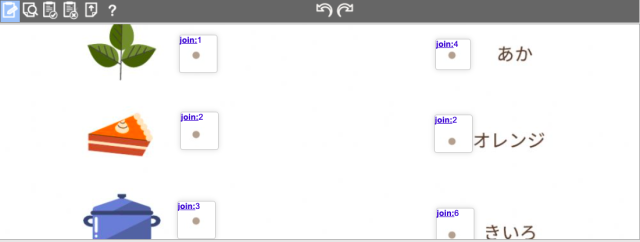
点と点をつないで線でマッチングをするアクティビティも作ることができます。

これは、編集画面で四角を用意し、「join:」という文字列を入れ、始点と終点に同じ同じ番号を入れます。
join:1とjoin:1を結ぶことができれば、正答ということになります。

線を結ぶ時、鉛筆のアイコンが出てきてぎゅーっと引っ張ることができるので、その辺も少し楽しいと思います。
ドラッグ&ドロップでマッチング
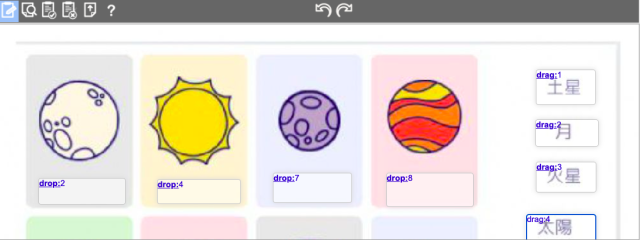
文字カードを該当する絵のところに動かして、マッチングさせるアクティビティです。
動かしたいカードの情報(下図でいえば「土星」「月」など)は、最初からワークシート(PDF)に入れておいてください。

動かしたいカードの方に、「drag:」といれ、目的地に「drop:」と書き込み、あとは同じ番号をその後ろに入れることで正しいマッチングとなります。
drag:1とdrop:1が正しいマッチングのペアということになります。
音声認識クイズ
音声で解答を入れるクイズも作成することができます。日本語や中国語など複数の言語に対応しています。
ボックスを作って、中に「speak:」と入れます。その後に、模範解答を入れます。

ひらがなやカタカナ、漢字で認識されてもいいように、いろいろなパターンで入れていくことをおすすめします。
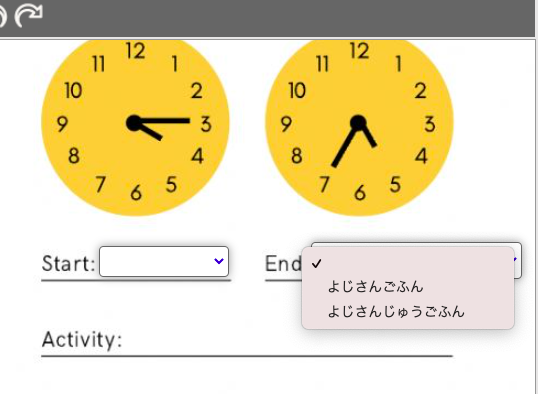
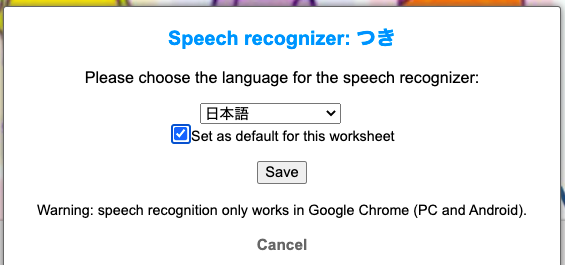
そうすると、以下のような言語選択のプロンプトが出てくるので、音声認識に使用したい言語を選択します。

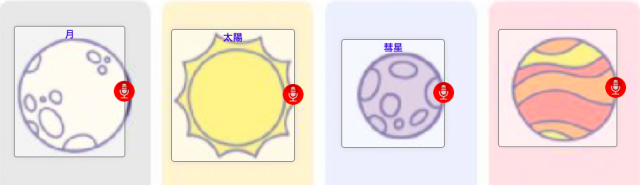
プレビューは下図のようになり、マイクのアイコンが出現します。
マイクのアイコンを押して喋ると、音声が認識されてボックスの中に文字が現れます。

再度挑戦したい時は、続けてマイクボタンをもう一度押して話すことで、前の解答が上書きされます。
自由記述
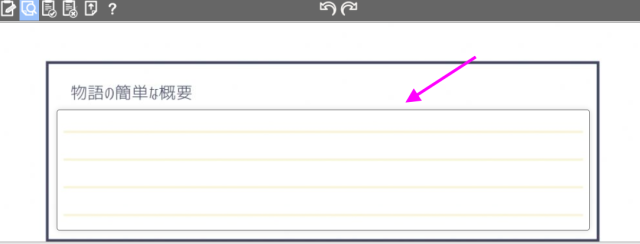
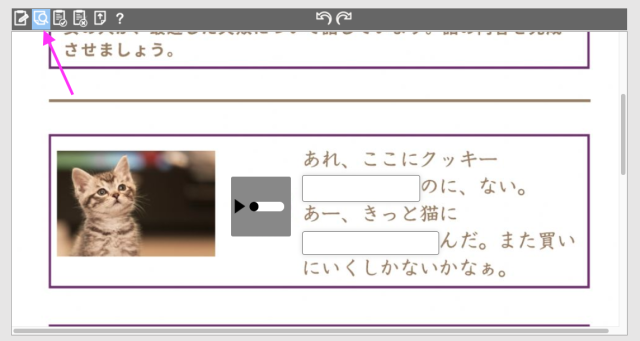
自由記述で解答させたい場合は、ボックスのみを作っておき、中には何も指示をいれません。
(下図の矢印で示した部分がボックスを作成したところ)

ここに書き込まれた解答は、自動採点機能がつかないので、先生が採点する形になります。
YouTube動画の挿入
動画を見てから問題に答えてもらいたい場合など、動画をPDFに埋め込むことができます。
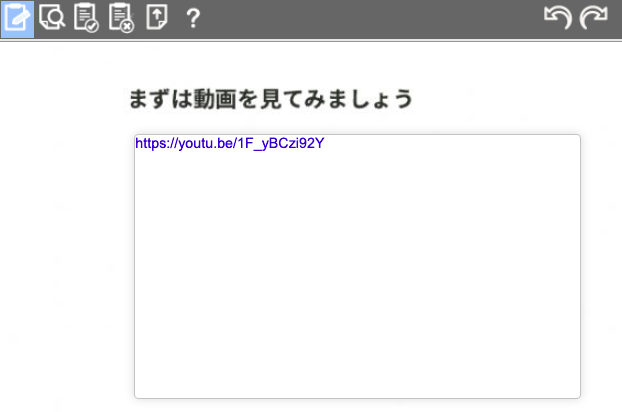
PDFにボックスを作り、その中にそのままYouTubeリンクを貼り付けます。

それをプレビューすると、もうすぐにYouTube動画をその場で視聴することができます。

リンクの挿入
ウェブサイトのリンクなどを入れたい場合は、ボックスの中に「Link:」と書いてからウェブサイトのリンクを貼り付けます。

プレビューでは、リンクを貼り付けたところがボタンのようになり、クリックすることでリンク先に飛べるようになります。

プレビュー&保存
ワークシートが完成したら、プレビューを押して内容を確認します。
プレビューボタンは、アイコンの中の左から2つ目です。

実際に解答してみることもできるので、テストしてみてください。
新規保存の方法
プレビューを確認し、それでよければ左上にあるアイコンの左から3つ目(Saveアイコン)を押して、作ったものを保存します。(もう一度編集したいときは、再度一番左の編集アイコンを押してください)

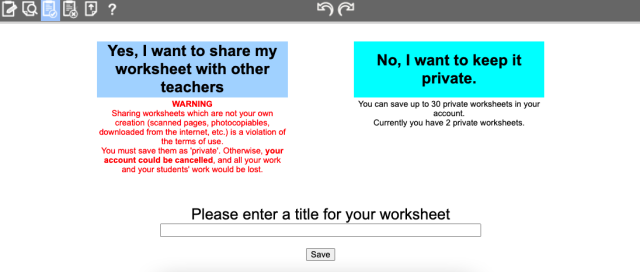
Saveボタンを押すと、一番最初に保存するものは以下のような画面が出てきます。

- 他の先生方にも自分の作ったワークシートを共有したい(一般に公開してもよい)場合は、左の「Yes, I want to share my worksheet with other teachers」を選択
- 作ったワークシートを公開せず、自分の個人的な使用にのみ留めたい場合は、右側の「No, I want to keep it private」を選択
そして一番下にワークシートの名前(好きなもの)を付けていれます。
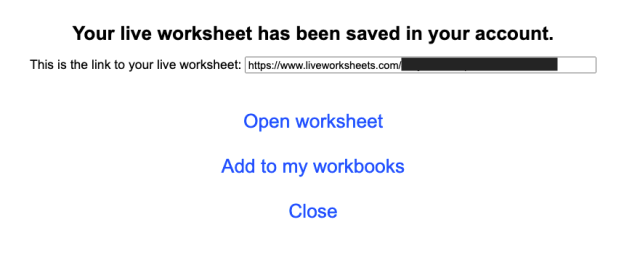
一般に公開しない(個人的な使用)を選択した場合、すぐに共有できるリンクが生成されますので、それをコピーして学習者に渡すということになります。

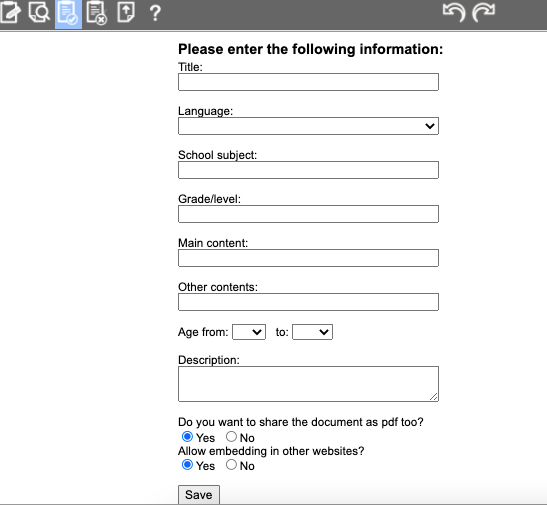
左側の「他の先生にも共有(一般公開)」を選択すると、下図のようにいろいろ項目を設定する画面がでてきます。(他の先生がワークシートを検索しやすくするためです)

Title・・・ワークシートのタイトル
Language・・・ワークシートの言語
School subject・・・教科
Grade/Level・・・学年・レベル
Main Content・・・主な内容
Other Contents・・・他の内容(あれば)
Age from・・・何歳ぐらいの人が対象か
Description・・・ワークシートについて簡単な説明
Do you want to share the document as PDF too?・・・ワークシートをリンクのみでなくPDFの形で共有してもいいかどうか。
Allow embedding in other websites・・・ワークシートが他のウェブサイトに埋め込まれる形で使用されてもいいかどうか。
必要事項を入力してSaveをすると、無事にワークシートが保存されます。
保存したものは自分のアカウントから"My worksheets" に行くと、まとめて確認できます。
再編集後の保存方法
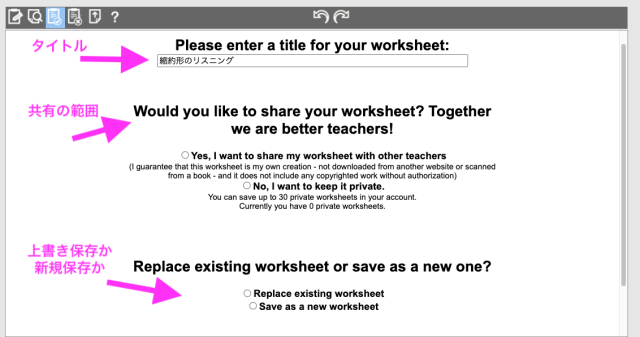
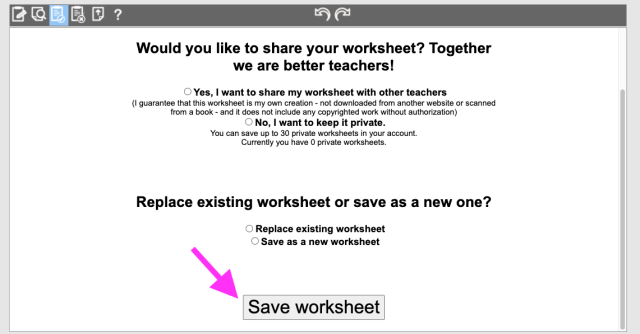
一度保存したワークシートを、再度編集してからまた保存する場合、以下のような保存画面が出ます。

これは一番最初にワークシートを作成する時と少し異なるので、参考にしてみてください。
①タイトル・・・このワークシートに付けたい名前を入力します。
②共有の範囲・・・このワークシートを、使える人を設定します。Yesの場合、他の先生もこのワークシートが使えます。Noの場合、自分だけが使える設定(プライベート)になります。
③上書きか新規保存か・・・Replace existing worksheetを選ぶと上書き、Save as a new worksheetを選ぶと新規保存となります。
上記の設定が終わったら、一番下にあるSave Worksheetボタンを押して完了です。

まとめ
以上、PDFに音声やクイズなど、いろいろ埋め込むことができるツール、Liveworksheetの使い方を紹介しました。日本語にも対応しているというのは、素晴らしいと思います。
教師のためのEdTech体験会では、以前Liveworksheetsを取り扱いました。
その時に配布した使い方のスライド資料を買うことができます。
購入したものはずっと手元に残りますので、じっくりとスライドを見ながら取り組みたいという方におすすめです!
もし記事を読んだだけではわからない...というは個別ICTサポートにてオンラインで一緒に教材作成をすることができますので、ぜひそちらもご活用ください。


第6回-Liveworksheet-1-300x169.jpeg)
第6回:Liveworksheet-2-300x169.jpeg)