グーグルサイトという、自分でウェブサイトが自由に作れるツールをご存じでしょうか。
学校や所属機関で使っているウェブサイトではなく、自分個人のウェブページを作りたい!という要望を叶えてくれるツールの1つになると思います。
Google Sitesとは?
ウェブサイトが作れる、Googleサービスの1つです。無料で作成できる上に、好きなURLを5つまで設定できます。
Google sitesの特徴は、他のGoogle系ツールと同じくウェブサイトを他の人と共有することで共同編集ができることです。
また、ウェブサイトにはGoogleドキュメントやGoogleスライド、Google Mapで地図を埋め込むこともできます。
シンプルなものでいいので、他の人と一緒にウェブサイトを構築したい。
ウェブサイトにもGoogleスライドやドキュメントを挿入したい。
そんな方はGoogle sitesを試してみるといいでしょう。
もし、「Google系のサービスはあまり使わないけど、1ページ程度のホームページを作りたい」という方は、ペライチがとても簡単にできるので、おすすめです。
Google sitesの方は、
- Google系サービスと連携したい
- 他の人と共同編集したい
- もう少し自分で自由にカスタムしたい
という方に向いています。
この記事では、Google sitesの使い方、サイトの作り方を解説していきます。
動画もありますので、こちらを見ていただくと実際のウェブサイトの動きがわかります。
Google Sitesの始め方
まずはsites.google.comにアクセスをして、Googleアカウントでログインします。
新しいサイトを作るには、
- 空白ボタンを押して最初から作る
- テンプレートギャラリーをクリックして、好きなテンプレを選ぶ
ことから始めます。
もちろん、テンプレを選んでも細かいところを好きなように変えていくことは可能です。
今回は、1から作る「空白」の方を選択しました。
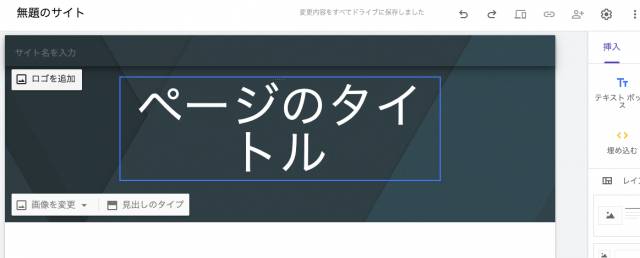
最初の画面は以下のようになっています。

マウスを上に乗せると、
- ウェブサイトの名前(左上)
- ウェブのロゴ(左上)
- ページタイトルの追加(中央)
- バナー画像(ヘッダー)の変更
- 見出しのタイプ
が出てくるので、必要に応じて変更します。
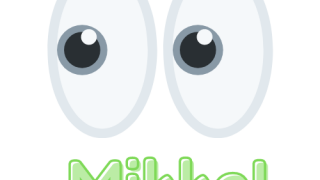
ウェブサイトのロゴをクリックすると、「ロゴ」と「ファビコン」に分かれています。

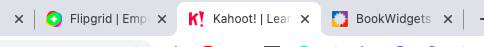
ファビコンというのは、下の画像のように、サイトをお気に入りに登録した時やタブで開いた時に出てくる小さいアイコンのことです。

必要に応じて設定してください。
もし「ロゴがほしいけど、どうやって作ればいいの?」という人は、Canvaを使うと、いいと思います。
バナーの背景画像とサイト名を変え、ロゴも入れてみました。

コンテンツの追加(画像と文字)
では、ここからコンテンツを追加していきます。
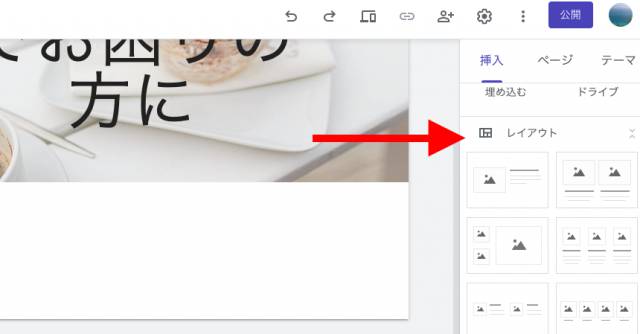
テキストと画像を一緒にいれるには、右側にあるレイアウトから好きなパターンを選ぶのが便利です。

3つの画像の下にそれぞれテキストがあるレイアウトを選んでみました。
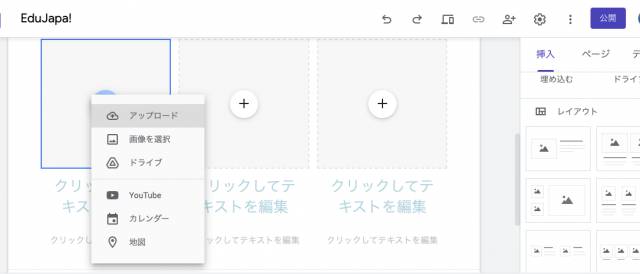
四角の中の十字ボタンを押すと、画像の挿入方法を選ぶことができます。
画像を直接アップロードしたり、Googleドライブに入っている画像を使うなどして、好きな画像を挿入します。

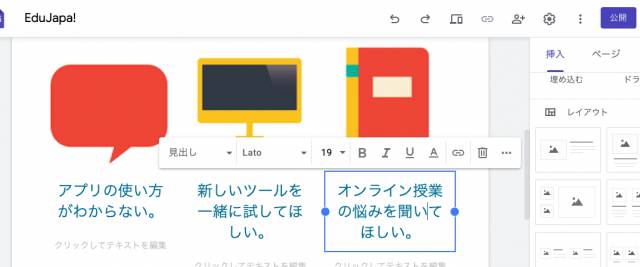
アイコン画像を入れて文字を入れると、こうなります。(文字の色やサイズは変更できます)

レイアウトを選ばずに、右側にある「テキスト」「画像」をそれぞれ選択し、好きなところにドラッグ&ドロップで移動させることもできます。

ただし、この方法は慣れるまで少し難しく感じるかもしれません。最初はレイアウトをそのまま使った方が楽だと思います。
その他の各コンテンツ追加
レイアウトのメニューを下にスクロールすると、その他埋め込みができるコンテンツがいろいろ出てきます。
1つずつ解説していきます。
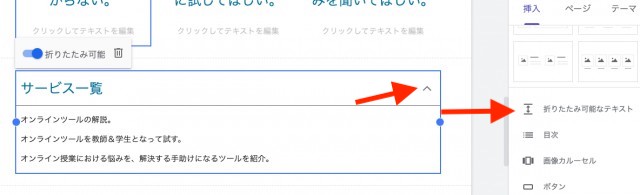
折りたたみ可能なテキスト

「サービス一覧」というところは常に見えているんですが、その下の詳細は、右にある上向きのやじるしをクリックすることで表示させることができます。
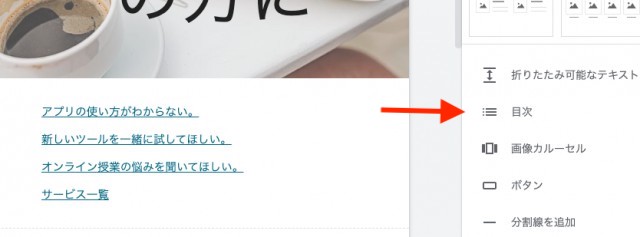
目次

目次を追加すると、メインのテキストがヘッダー部分のすぐ下に一覧になって表示されます。
この目次はページ内リンクが設定されているので、クリックするとそのタイトルのコンテンツへ飛ぶことができます。
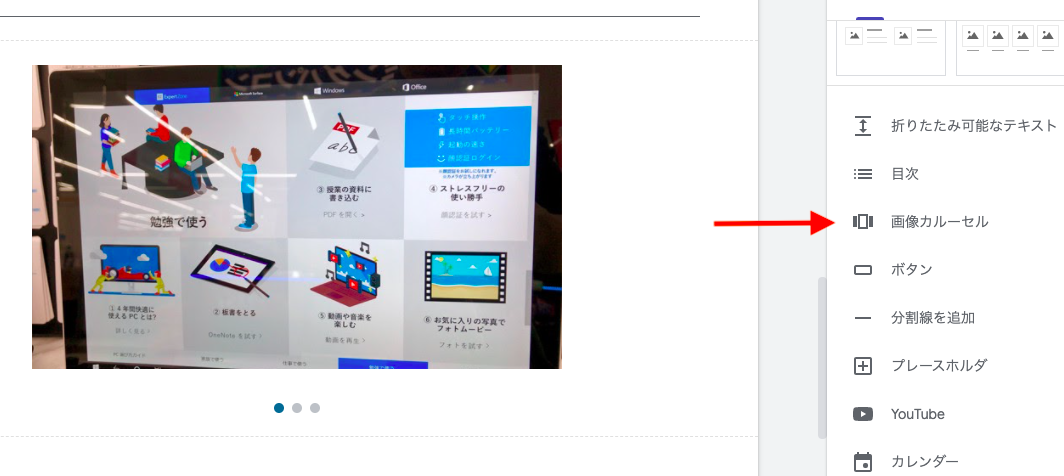
画像カルーセル
カルーセルというのは、回転木馬という意味で、画像がスライドショーのように次々に入れ替わる仕組みのことを指します。

プレビューでは、画像の下の三つボタンをクリックすると、次の画像へと移動することができます。
カルーセルを自動で次の画像に移るように設定するには、設定ボタンから「自動再生」を選択します。
自動再生の方法
まずは左上の設定アイコンをクリック。右上の設定アイコンもクリック。

詳細設定のページが出てくるので、「自動再生」にチェックを入れて、必要に応じて移行速度も変更しておきます。

以下が「自動再生」を選択して移行速度を「速い」に設定した場合です。(結構速いですね😅)

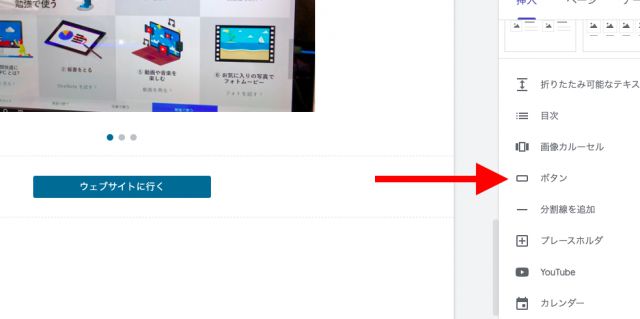
ボタンの作成
ボタン機能を使うと、他のウェブサイトに飛べるリンクボタンを設置することができます。

ボタンのデザインタイプは、ボタンの上にカーソルを合わせると
- 塗りつぶし
- アウトライン
- テキスト
の3つが出てくるので、色々変えながら好きなものを選んでみてください。
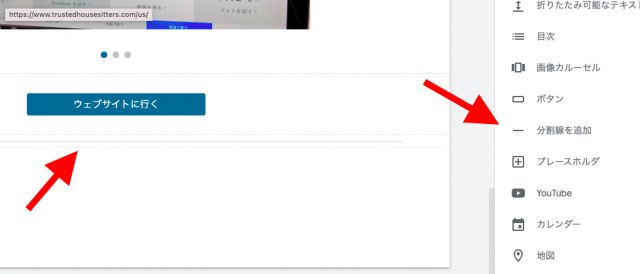
分割線を追加

分割線は、コンテンツの間に1本の線を入れる機能です。編集画面では少しわかりにくいですが、プレビューにするともう少しはっきり見えます。
プレースホルダ
Google Driveに入っている資料や画像をアップロードするための土台となるものです。

好きな場所に置けるので、サイズや位置はドラッグ&ドロップで移動させて調節してください。
PDFを挿入したい場合は、このプレースホルダーを使います。
- 事前にGoogle DriveにPDFファイルを入れておく
- プレースホルダをサイト上に置く
- Google Driveから該当するPDFを呼び出す
アップロード機能ではPDFが使えないことが多いですが、Google Driveに入れておくき、そこから呼び出すと可能です。
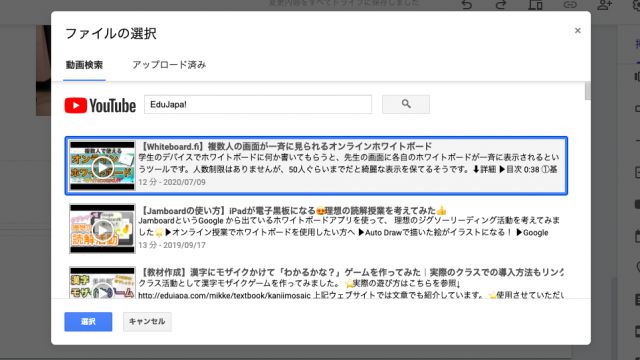
Youtube
その名の通り、Youtube画像を埋め込みます。
特定のYoutube画像のリンクをコピー&ペーストしてもいいですし、検索ボックスにキーワードを入れることで動画を探すこともできます。

カレンダー
カレンダーは、Googleカレンダーを埋め込みます。
カレンダーをいくつか作っている人は、該当するカレンダーを選択して埋め込むことができます。

デフォルトのカレンダー表示ではなく、「月別」や「週ごと」の表示に変えたい場合は、以下の手順で変更できます。
- カレンダーの上にマウスを合わせる
- 設定ギアアイコンが出てくるのでクリック
- 表示モードを「週」または「月にする。

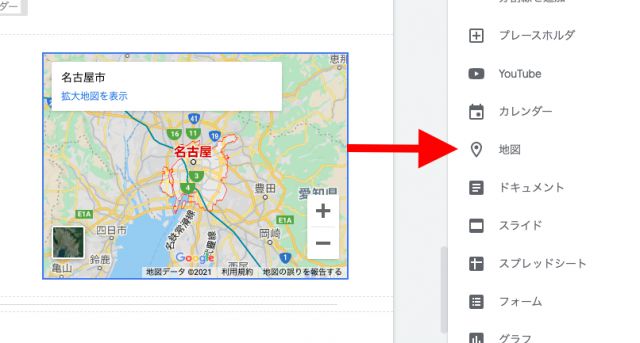
地図
Google Mapを埋め込みます。
例として、名古屋の地図を入れてみました。

編集画面では、地図を動かしたりズームイン・ズームアウトできませんが、プレビューにすると動かすことができます。
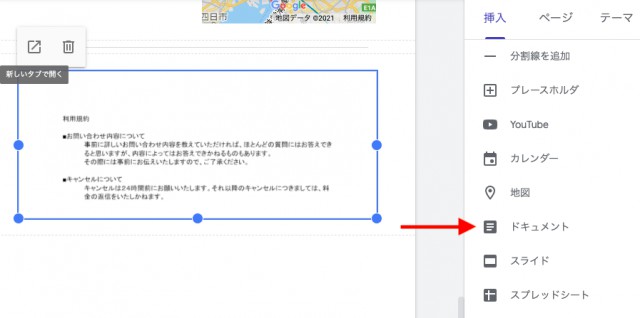
ドキュメント
Google ドキュメントで作ったファイルを、挿入することができます。

編集画面ではドキュメントをスクロールすることはできませんが、プレビューだとスクロールすることができます。
スライド
Googleスライドを挿入することができます。ループ再生したり、スライドを自動再生したい場合は、左上にある設定ボタン(ギアアイコン)をクリックして設定してください。

スプレッドシート
Google スプレドシート(エクセルのようなもの)も挿入することができます。ドキュメントやスライドと同様に、すでにあるファイルを呼び出して入れます。

シートが複数ある場合でも、プレビューでは選択することができます。
フォーム
アンケート集計や申し込み用紙として使えるGoogle formsも、挿入可能です。
こちらも、すでに作ってあるフォームのファイルを呼び起こす形になります。

グラフ
Googleスプレッドシート上に入っているグラフを、Google sites上に呼び出すことができます。

1つのファイルに複数グラフが入っている場合は、どのグラフを埋め込みたいのか選ぶダイアローグが表示されるので、指示に従って選択します。
その他のページを作る
これまで紹介した機能を使って、簡単な1ページ程度のウェブサイトを作ることができますが、1ページ以上作成したいという方もいるでしょう。
ここから、ページを複数作成する方法について説明します。
ページを複数作る
Google sitesでは、ページを増やしてメニューを追加することができます。
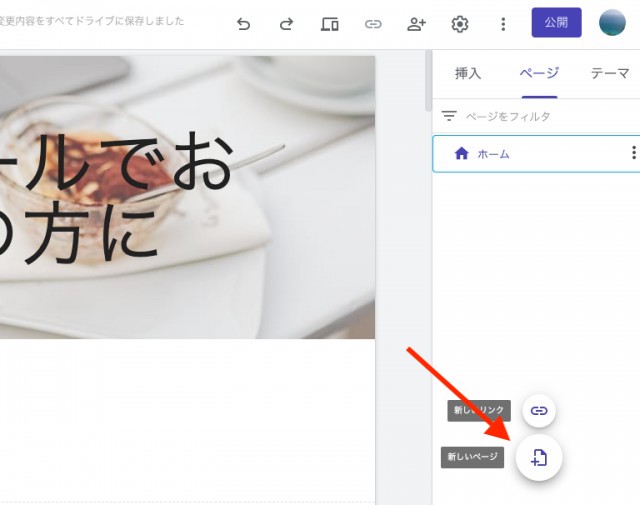
- 「挿入」の右横にある「ページ」タブをクリック
- 一番下にある「新しいページ」をクリック

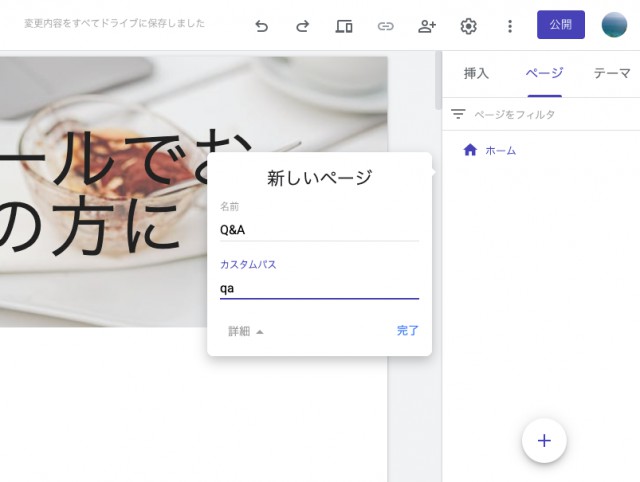
「新しいページ」をクリックすると、ページ名を付ける項目が出てくるので、好きなタイトルをいれます。
カスタムパスは、アルファベットでわかりやすいものを入れておきます。(これがこのページのURLとして使われる文字列になりますが、よくわからない方は、そのままでも問題ありません。)

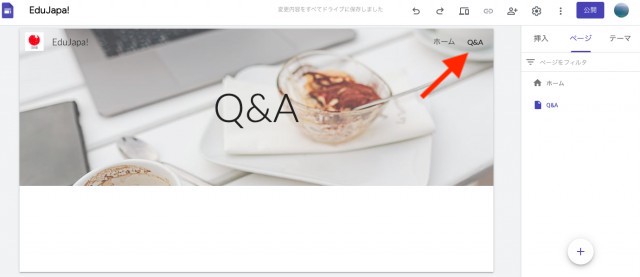
すると、新しいページが作成され、今追加したページがメニューバーとしてページ右上に追加されています。
ホームを押すと、メインページに戻ります。

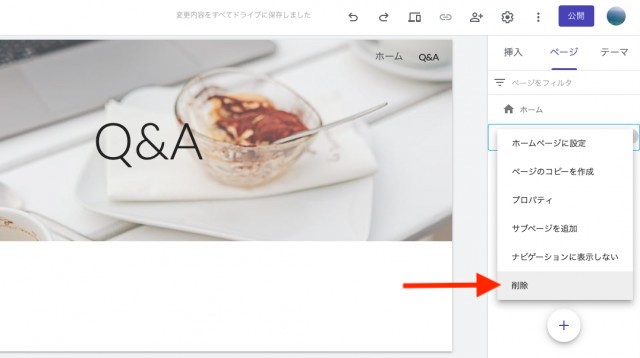
もし間違えてページを作成してしまった場合には、右側のメニューページ名の横にある三つのドットボタンを押し、削除を選択すれば、ページを消すことができます。

あとは、新しく作ったページにもコンテンツを入れていけば、2つ目のページの完成です。
3つ目、4つ目のページも同様に増やすことができます。
他のメニューへのリンクを作成したい場合
メインページに文字や画像を入れておき、それをクリックすると別のページに飛ぶというリンクを貼る方法について説明します。
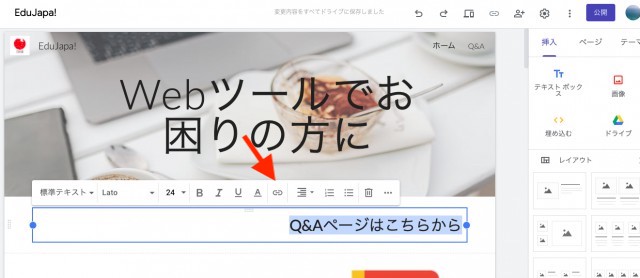
- メインページにリンクを貼りたいテキストを書き込む
- その文字を選択
- 上にリンクのアイコンが出てくるので、それをクリック

「このサイト」の下に別ページのリストが出てくるので、クリックしてリンクを適用します。

すると、先ほど選択した文字にリンクが追加されています。プレビューでページ移動ができるかどうか、試してみて下さい。

右上のアイコンについて
プレビューで確認する
ウェブサイトが実際にどのように他の人に見えるのかを確認するには、プレビューという機能を使います。

ページ右上にあるパソコンのマークをクリックすると、
- パソコンでの見え方
- iPadなどタブレット上での見え方
- スマホでの見え方
の三段階で確認することができます。
プレビューをやめたい場合は、右下に出てくるXマークをクリックして閉じてください。

他のユーザーと共同編集する方法
ウェブサイトの作成を他の人と一緒に行う場合は、共同編集という方法もあります。

クリックするとメールアドレスを入れる項目が出てくるので、共同編集者にしたい人のメールアルドレスを入れます。
あとは、登録された人のメールアドレスに共同編集するウェブサイトのリンクが送られているはずです。

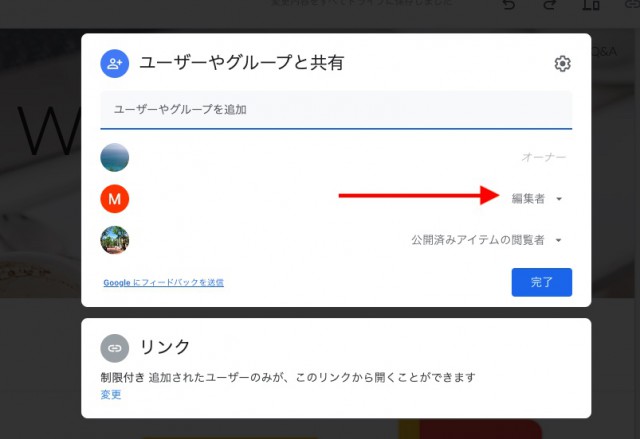
共同編集したい人は「編集者」という役割になっていることを確認してくださいね。
公開の範囲も設定する
他のユーザーと共同編集する必要はないが、ウェブサイトを特定の人だけに見せたいという場合は、公開する範囲を制限することができます。
- ページ右上のシェアボタン(共有ボタン)をクリック
- 「ユーザーやグループと共有」のところで、ウェブサイトを見せたい人のメールアドレスを登録
- 「公開済みアイテムの閲覧者」として権限を設定。

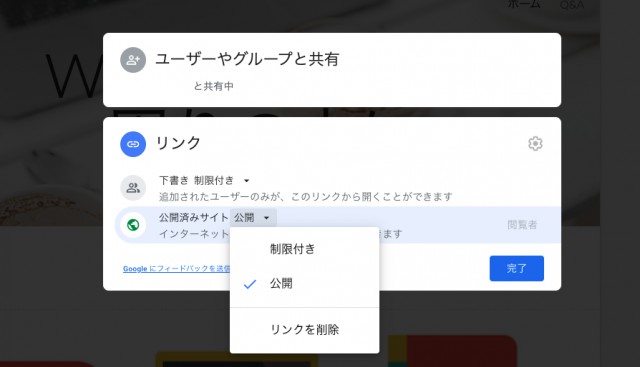
それから、下の「リンク」をクリックします。

「公開済みサイト」の範囲を「公開」にしておくと、一般に公開され誰でもあなたが作成したウェブサイトを見ることができます。
「制限付き」にしておくと、上の「ユーザーやグループと共有」のところで追加したユーザーに、あなたが作成したウェブサイトが共有されます。
Google サイトを公開!
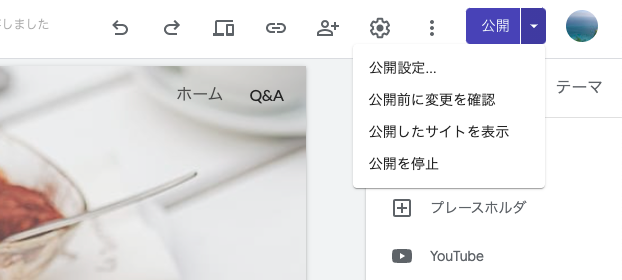
準備ができたら、ついに右上にある「公開」ボタンを押して、ウェブサイトを公開します。
公開ボタンを押すと、ウェブアドレスを設定する画面が出てきます。

好きなウェブアドレスを入れて、(すでに使われていて、もう使えない文字列もありますが)あとは右下の公開ボタンを押します。
一度公開してしまっても、編集ページの公開ボタン右横にある矢印を押せば、いつでも公開停止をすることができます。

まとめ
以上、今回はGoogle Sitesの使い方を画像付きで解説しました。
無料で作成できる上に、他の人とも一緒に編集できるという点は、Googleならではの特長だと思います。
ウェブサイト作ってみたいけど、Google サイトもちょっと複雑に感じる....。もっとシンプルでいいので、もっと簡単に作れるものがほしい...!
そんな方は、ぜひペライチというサービスを試してみてください。
無料で使えるサービスは限られていますが、1ページ程度のウェブサイトを作るには十分ですし、簡単に作れると思います。
自分に合ったツールを使って、ぜひお好みのウェブサイトを作ってみてください。