画像なんですが、コマ割りアニメーションのように動く”GIF画像”というものをご存じでしょうか。
例えば、以下の2つは両方ともGIF画像です。


何度もリピートされて動く画像で、"ギフ"や"ジフ"などと呼ばれています。
静止画もいいですが、時には動画で見せた方がわかりやすいことも多々あります。
この記事では、こんなGIF画像をパワーポイントで作る方法を解説していきます。
【パワポ で簡単】GIFアニメーション画像の作り方
2種類のGIF画像の作り方を紹介します。
1つはアニメーションがスライドショーのように動く画像。

もう1つは、アニメーションを使ってなめらかな動きをする画像です。

この記事ではそれぞれの種類に分けて、順番に説明していきます。
同じ内容をYoutube動画でも解説していますので、そちらを見ていただくと実際の動きが見れてわかりやすいと思います。
スライドショーのように動くGIF画像
画像の用意
まずは、アニメーションに使用したい画像を用意しておいてください。
この時はまだ静止画の普通の画像を用意します。
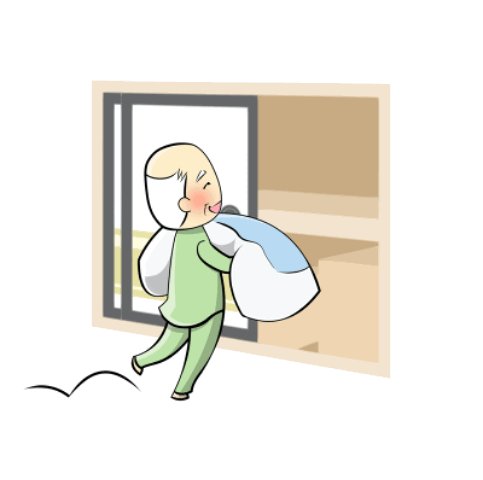
例として、「おじいさんが布団をしまう前と後の画像」を1枚ずつ用意しました。


パワーポイントに貼り付ける
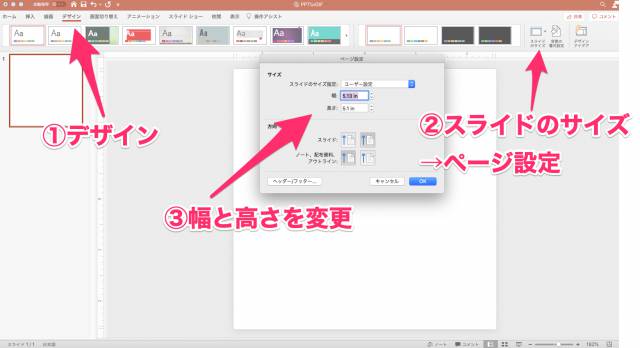
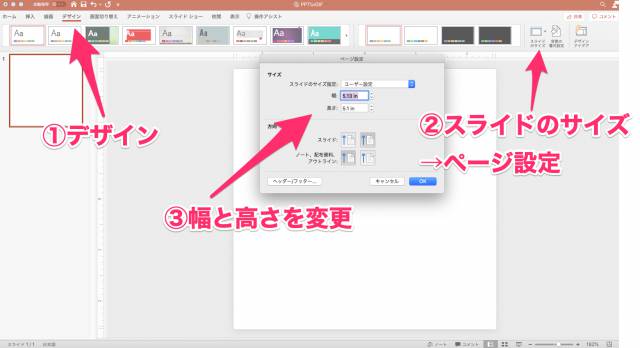
パワーポイントを開いて、まずはキャンバスのサイズを設定します。
- 「デザイン」をクリック
- 「スライドのサイズ」から「ページ設定」を選択
- 幅を5.13 in、高さを5.1 inに書き換える

そうするとキャンバスの形が正方形に近いものになるはずです。

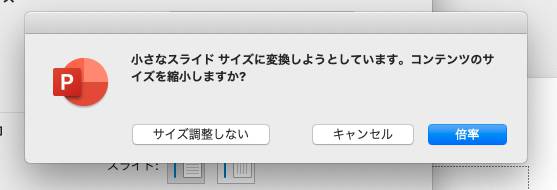
もし警告メッセージが出てきたら「倍率」をクリックしてください。
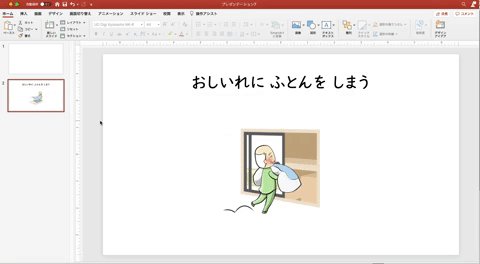
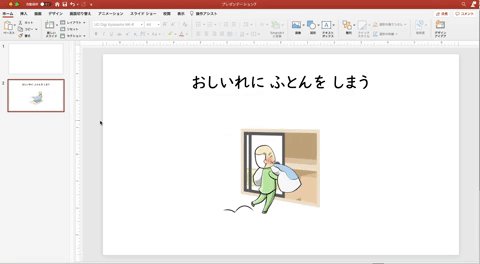
そうしたら、スライドに1枚ずつ動かしたい画像を入れていきます。

エクスポートでGIFをクリック
画像の準備ができたら、このパワーポイントのファイルをGIFとしてエクスポート(書き出し)をします。
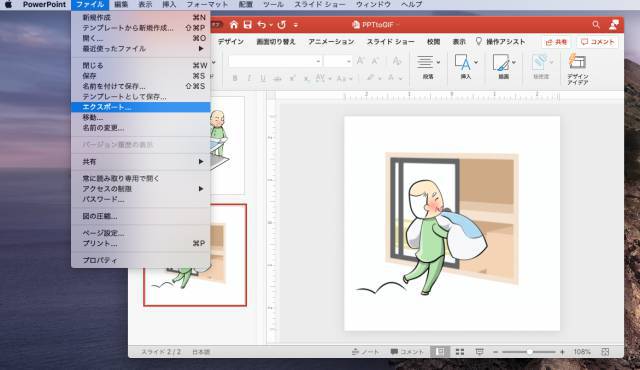
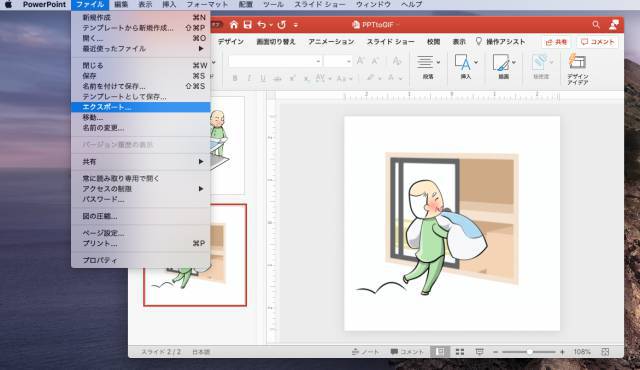
- ファイルをクリック
- エクスポートを選択

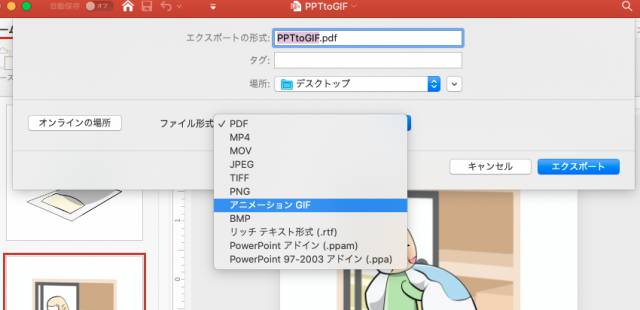
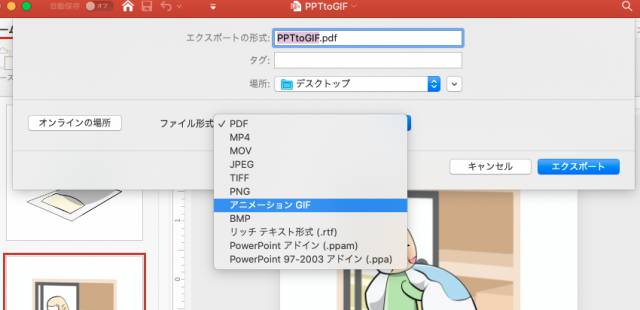
ファイル形式の種類でアニメーションGIFを選択します。

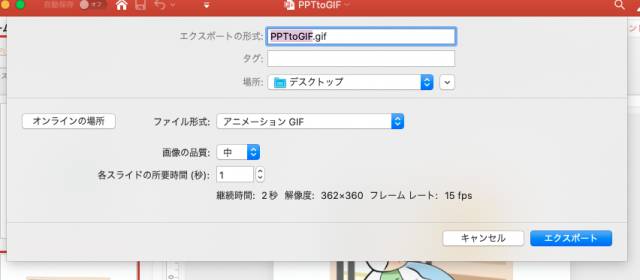
すると、もう少し細かい設定画面が出てきます。
各スライドの所要時間というのは、何秒ごとに次のスライドの画像に切り替えるかという再生速度の設定です。

まずは1〜2秒ぐらいに設定しておきます。
一度作ってみて、「もっとゆっくりがよかった...」ということであれば、後でここをお好きな秒数に変更して、再生速度を変更してください。
名前をつけて、保存先の場所も確認したら「エクスポート」をクリックします。
GIF完成!
これでGIF画像は完成です。

ためしに、作ったGIFを新しいパワポファイルに貼り付けてみてください。
スライドに文字を入れると、こんな感じになります。

なめらかに動かすGIFアニメーションの作り方
次に、もう1つの種類のGIFアニメの作り方を紹介します。
こちらは、パワポ のアニメーション機能を使ったスムーズな動きをする画像となります。

背景透過や配置の順番に少しコツがいりますので、これから解説していきます。
パワーポイントの設定
こちらは、先ほど紹介したものと同じ方法で、キャンバスサイズを変更しておきます。
- 「デザイン」をクリック
- 「スライドのサイズ」から「ページ設定」を選択
- 幅を5.13 in、高さを5.1 inに書き換える

キャンバスが正方形サイズになっていれば、準備は完了です。
画像の背景透過
アニメとして動かしたい画像を用意します。
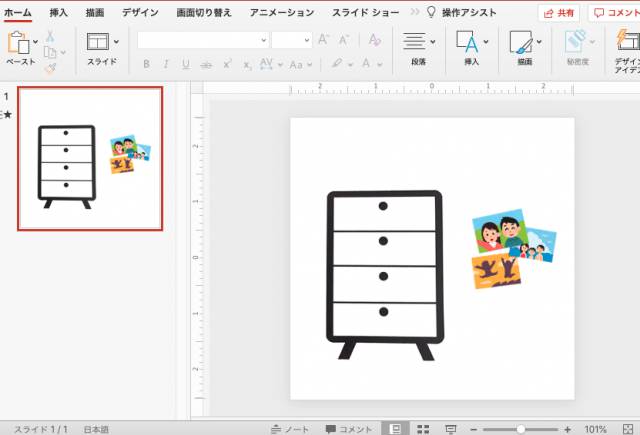
例として、ひきだしの画像と、写真の画像を用意しました。

この時、写真がひきだしの後ろに入るように見せたいので、まずはひきだしのイラストの背景を透過しておきます。
背景透過しないとどうなる?
ひきだしの背景が透明ではなく白いままになっていると、他の画像を重ねた時、きれいに重なりません。

画像を背景透過する方法
Macの場合は、プレビューで簡単に背景を透過することができます。
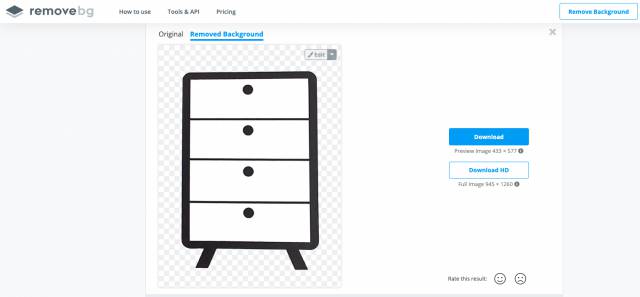
機種を選ばずに背景透過をする場合はremove.bgというサイトに画像をアップロードしてください。
簡単に背景透過された画像が作られるので、それをダウンロードします。

画像の配置
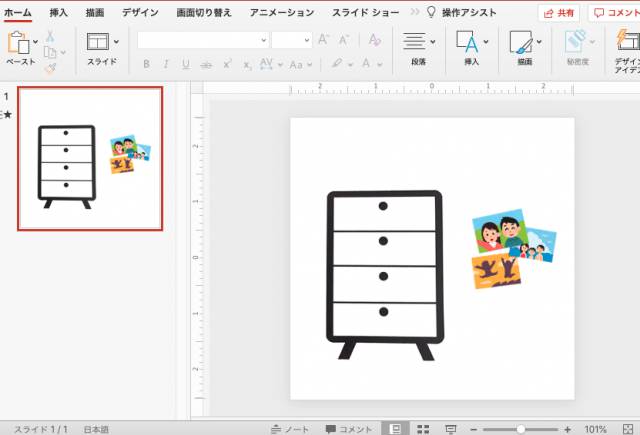
無事に背景透過した画像が準備できたら、使いたい画像をパワーポイントの1つのスライドに入れておきます。

この時、画像を入れる順番によっては、写真がひきだしの前に出てきてしまうことがあります。

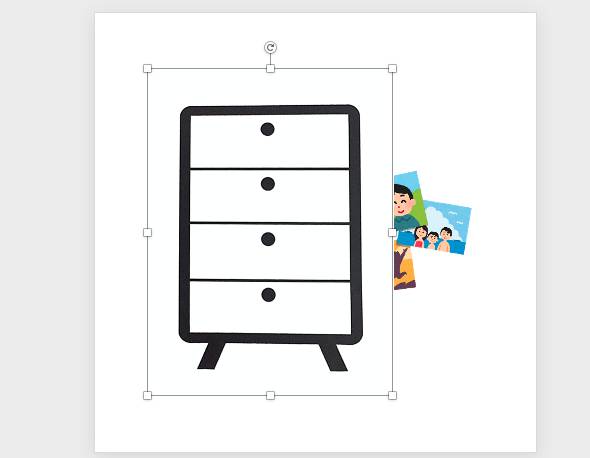
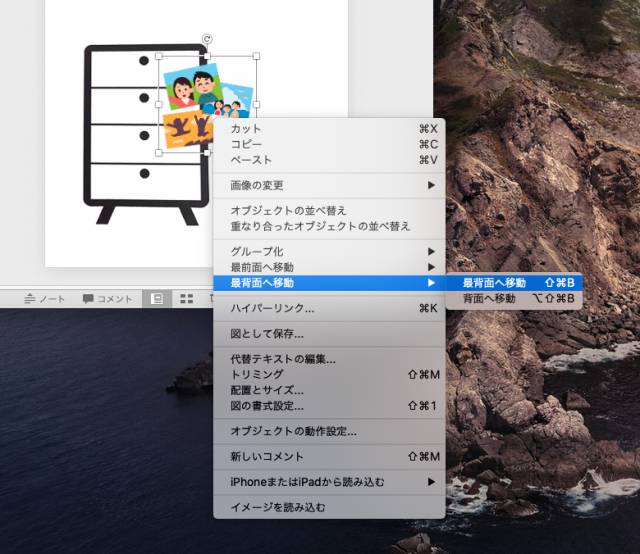
写真の画像がひきだしの後ろに入るように見せたいため、写真の画像を右クリックして「最背面へ移動」させておきます。

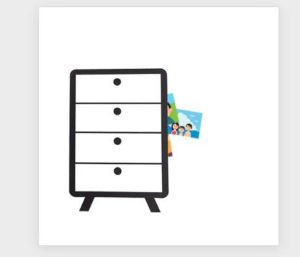
これで、写真のイラストをひきだしのうしろに配置することができました。

アニメーションをつける
これで画像の準備と設定が終わったので、あとはここにアニメーションをつけて動きを足していきます。
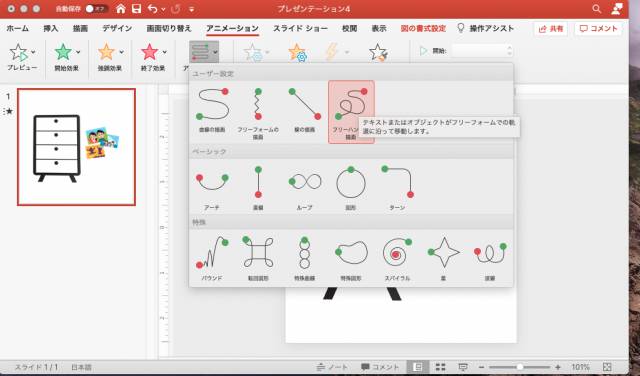
- アニメーションを選択
- アニメーションの軌跡をクリック
- フリーハンドの描画を選択

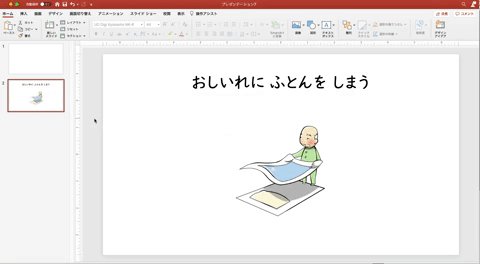
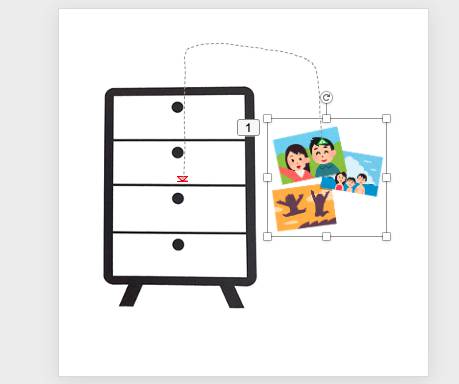
あとは、写真のイラストをクリックし、そのまま軌跡を描画し、ひきだしの中まで線を書きます。

これで、写真が引き出しの中に入るアニメーションが作れました。
動きはプレビューを押して確認してみてください。
エクスポートでGIFを選択
ここまできたら、先ほどと同様にパワーポイントのファイルをGIFとして書き出しします。
- ファイルをクリック
- エクスポートを選択

ファイル形式の種類でアニメーションGIFを選択します。

詳細を設定して、作ったスライドをGIFとして保存します。
そうすると、アニメーション付きのGIFを作ることができました。

まとめ
今回はパワーポイントでGIFアニメを作る方法を紹介しました。
スライドショー形式のアニメーションを作る場合は、イラストのテイストが似たものを選ぶことも鍵になってきます。
今回のGIF教材作成で使ったイラストは全てイラストACからダウンロードしました。
イラストレーターさんごとに絵を探すことも可能なので、そうすると全体的にテイストの揃ったイラストをダウンロードすることができます。
ぜひのぞいてみてください。