Bitmojiという先生のアバターを作れるツールがあり、色々な表情のスタンプが作れることで人気を博しています。
Bitmojiって何?という方は、まずこちらの記事を最初に読んでみてください。基本的な作り方と、ビット文字をどんな場面で使うことができるのかがわかります。
Bitmojiは普通画像として入るので平面なんですが、それを3Dにして動きのあるアニメーションキャラクターに変える方法があります。
今回は、このように自分のアバタービット文字を3Dにする方法をご紹介します。
使うアプリ
Bitmoji
Bitmojiをまだ作っていない方は、以下の記事を参考にして先にBitmojiを作っておいてください。
Snap Chat(スナップチャット)
さらにこちらのスナップチャットというアプリをダウンロードしておきます。
このスナップチャットを使って、Bitmojiをアニメ化していきます。
ビット文字をアニメにする方法
3Dビット文字の作成
①スナップチャットを起動
アカウントを持っていない人はサインアップしてログインします。

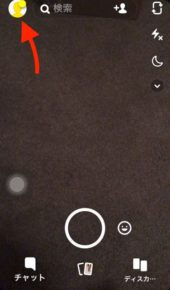
基本的な情報を入れ終わると、以下のような写真を取る画面になるので、左上にあるアイコンボタンを押します。

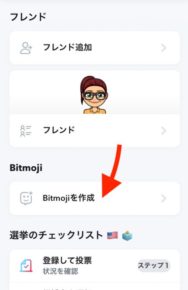
そうすると、BitmojiとこのSnapchatのアプリを連携するオプションが下の方に出てくるので、それをクリック。

Bitmojiと連携しますか?という確認画面が出てくるので、下のAgree&Connectボタンを押して承認します。

これで、SnapChatの中でBitmojiが使えるようになりました。
②検索ボックスにBitmojiと入れる
次に、ビット文字のアニメーションを作る作業に入ります。カメラ状態の画面で、撮影ボタンの右横にスマイリーマークが出ているので、それをクリック。

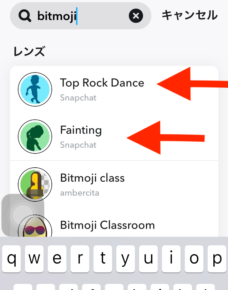
色々と下に出てきますが、気にせず右下にある検索ボタンを押して、Bitmojiと検索窓に打ち込みます。

そうすると"Top Rock Dance"や"Fainting"などの動きの種類の名前が出てくるので、好きなものを選んでクリックします。
あまり種類は豊富ではないので、だいたいTop Rock Danceを選んで使用する人が多いです。
③背景に白紙を用意してサイズ調整
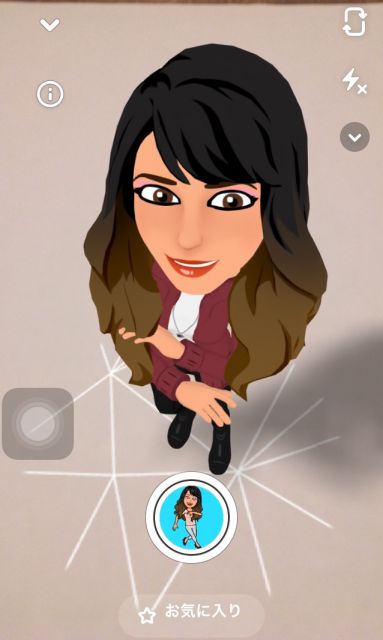
好きな動きを選ぶと、カメラ越しにアバターが3Dで登場します。

指でピンチするとサイズが変わるので好きなサイズになるように調整します。
⑤その動きを保存してダウンロード
最適なサイズになったら、そのビット文字の動きを保存します。ビット文字のアイコンが出ているボタンを長押しすると、好きな秒数の長さだけ保存することができます。

左下にある保存ボタンをクリックして、写真フォルダに保存します。

動画の背景を取り除く
先ほど保存したビット文字は後ろが白い背景になっていると思いますが、この背景を透過していきます。
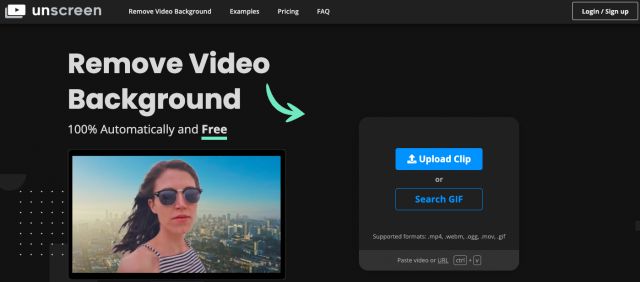
Unscreen で動画の背景透過
Unscreenというサイトを使用して、ビット文字動画の背景を透過します。
Upload Clipと言うボタンをおして、先ほどダウンロードしたBitmojiの動画をアップロードします。

そうすると、背景が透過された動画が表示されます。

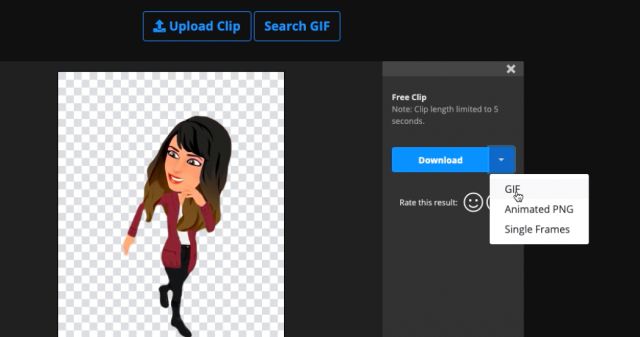
透過が終わるとダウンロードボタンが出てくるので、クリックしてGIFとしてダウンロードするオプションを選びます。

Google Slideに貼り付け
あとは、Google Slideで作っておいた教室画面に、この先生のGIFを埋め込みます。
①GIFをアップロード
まず、Google slideにクラスやオフィスの背景などを入れて準備しておきます。

スライド上に背景の準備をしたら、先ほどGIFとして保存したアニメーションを呼び出します。
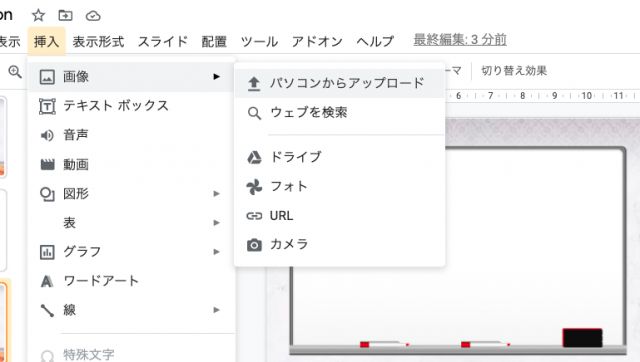
挿入>画像>パソコンからアップロード で追加します。

②クロップする
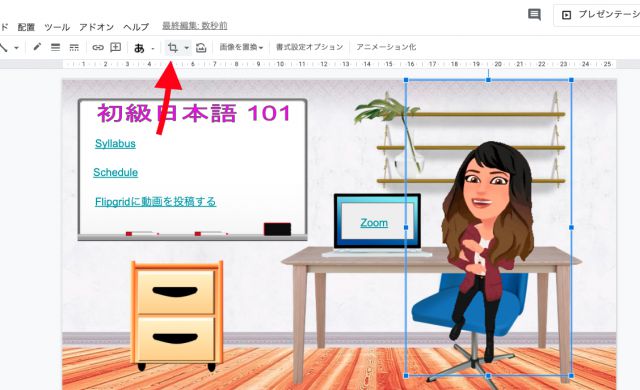
そうすると画面に3Dのビット文字が出てきます。ですが、このままだとビット文字が占める範囲が広すぎる場合があります。

上の画像で見ると、ビット文字の範囲がZoomリンクの上に被ってしまっています。これだとZoomのリンクをクリックできません。
ですのでBitmojiのGIFをクロップ(切り取り)します。
BitmojiのGIFをクリック→赤い矢印で示した切り取りボタンを押して、好きなサイズに調整します。

こうするとBitmojiがカバーする範囲が狭くなり、Zoomのリンクと被ってしまうのを防げます。
完成!
できあがったGoogle Slideを学習者とシェアします。
シェアする時には、ファイルをプレゼンモードでスタートされるようにするため、コツが要ります。
- 共有リンクを取得する
- リンクのeditの部分をpreviewに変更してコピー
- bit.lyで②のリンクを短くする
- 短くしたリンクをGoogle ClassroomでURLとして貼り付け
実際にシェアしている場面は、こちらの動画見ることができますので、ぜひ。
まとめ
今回はBitmojiを3Dにする方法について説明しました。
これまで2Dだった先生のアバターが急に3Dになると、学習者の目を引くかもしれませんね。
その他、BitmojiをGoogle Classroomのバナーに応用する方法もこちらの記事で解説しています。興味のある方は、ぜひ読んでみでください。