教材や宿題などに先生のキャラクターをいれて、授業を楽しくする工夫をしよう!という発想の元、Bitmojiをクラスの教材に使う先生が増えています。
元々オンラインクラスが盛んになった時に、与えられた課題を毎日こなしていく非同期型授業を求められた先生が、少しでも「わかりやすく、楽しく」を目指して使い始められたことがきっかけのようです。
今回は、ビット文字の作り方と、その使い方について紹介していきます。
使い始めると、結構ハマる人は多いかもしれません!
ビット文字の作り方
基本的な流れは、こちらの動画でも説明していますのでぜひご覧ください。
スマホアプリでアバター作成
まず、ビット文字アプリをダウンロードします。
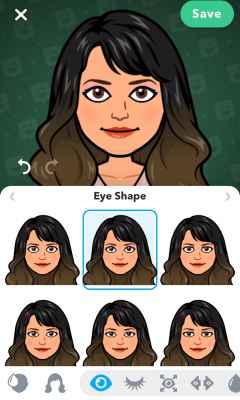
そして、アプリで自分に似たようなアバターを作っていきます。アプリの指示にしたがってボタンを押していけば、それほど難しくありません。

眉毛の形から、服から、自分の好きなようにいろいろと設定できるので、楽しいプロセスです。
納得のいくものが出来上がったら、右上にあるSaveボタンを押すと、さっそくスタンプがいろいろ出てきます。

検索バーに「Good Job」などの文字を打ち込むと、それに合ったスタンプが出てきます。

アプリでの設定はこれだけになります。もちろん、スマホの中でメッセージを打つ時などにこのスタンプが使えるようになります。
今後もし「アバターをもう少し修正したい!」という場合は、もう一度このアプリに戻って、変更すれば大丈夫です。
パソコンでビット文字を使えるように設定する
パソコンで使うには、Extension (拡張機能)をChromeのブラウザに導入します。
https://chrome.google.com/webstore/detail/bitmoji/bfgdeiadkckfbkeigkoncpdieiiefpig
- ダウンロードボタンを押してインストール
- インストールしたら、携帯のアプリで使ったものと同じログイン情報を使って、パソコンでもログインする
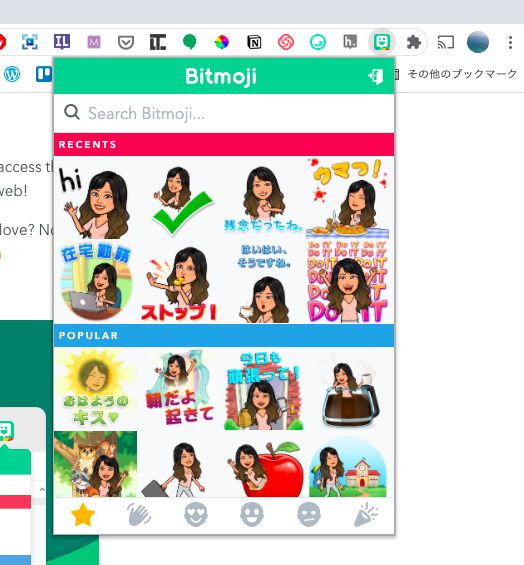
- ブラウザの右上にBitmojiのアイコンが出てくる

グリーンのアイコンをクリックすれば自分が先ほど作ったビット文字が一覧で出てきます。
ビット文字を実際に貼り付ける
Google Slideに貼り付ける
その場合は、好きなアイコンを探したらドラッグ&ドロップで追加するだけです。
ドキュメントやその他の資料に貼り付ける
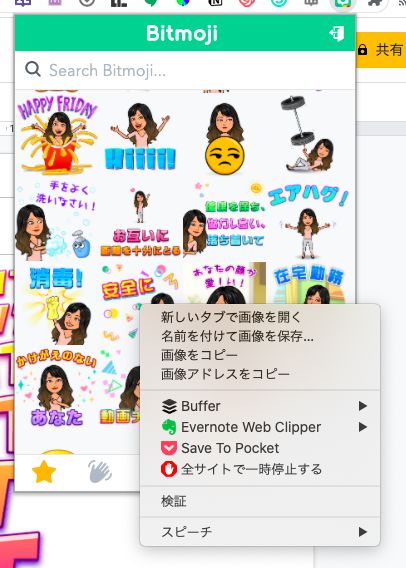
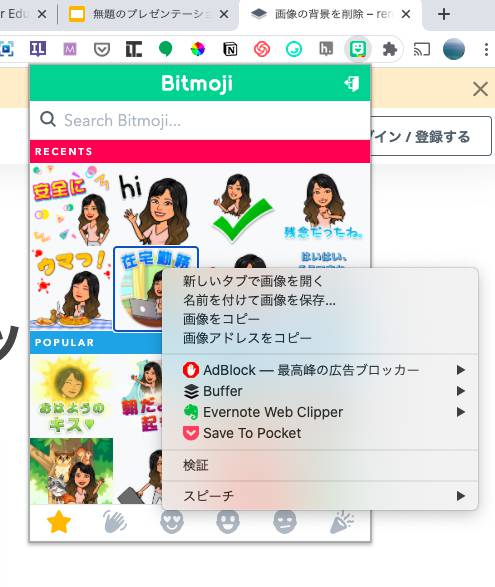
ワードやパワーポイントなどの資料に入れる際にはドラッグ&ドロップではできないので、画像をコピペする形になります。

右クリック→画像コピー→あとは好きなところに貼り付けます。
これで、授業のスライドや資料など、どこにでも先生のキャラクターを登場させられます。

裏技あれこれ
英語を日本語に変える
ビット文字には英語のセリフが入っているものが多いので、英語教育にはぴったりだと思いますが、それを日本語(や他の言語)に変えることも可能です。
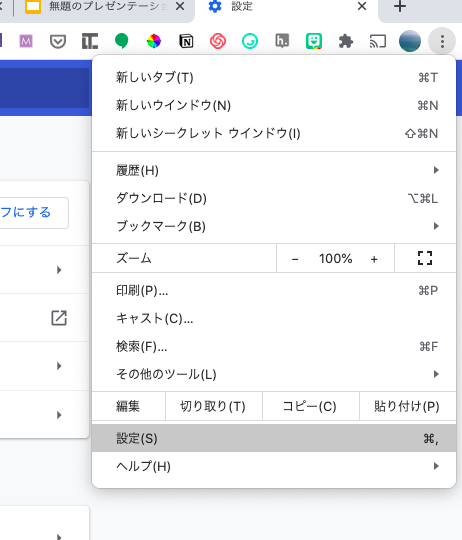
① Chromeブラウザに行って設定をクリック
ブラウザ右上にある3つのドットアイコンをクリックすると、下の方に「設定」があります。

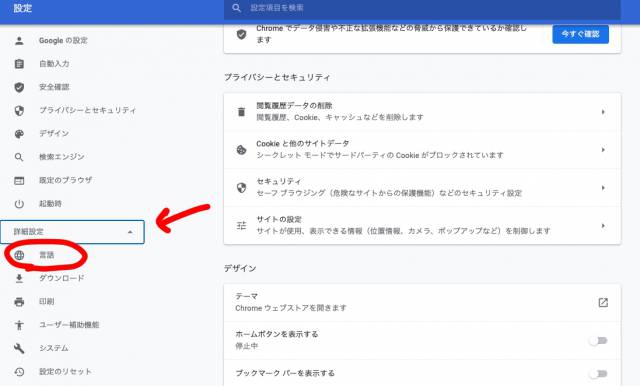
② 詳細設定→言語を選択

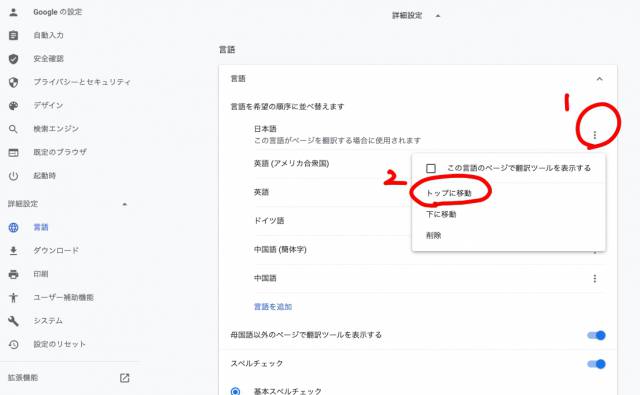
③ 使いたい言語が一番上にくるように設定

三つのドットボタンを押して、使用したい言語を「トップに移動」すれば設定完了です。
あとはブラウザを更新して、ビット文字が無事に希望の言語になっているかどうか確認してみてください。
中には英語でしか出ないものもありますが、それでも種類は十分にあると思います。
背景を取り除く
remove.bgというサイトが便利です。
①背景をとりのぞきたいビット文字を、画像として保存しておく

② remove.bgにいって画像をアップロード
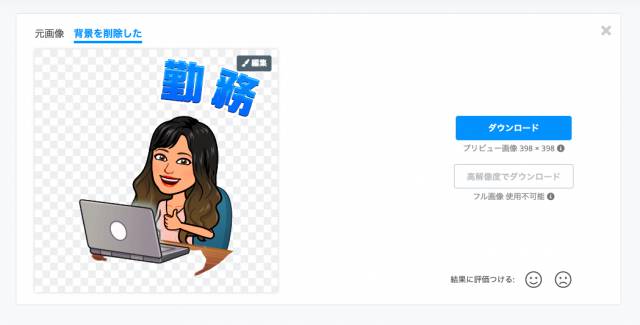
さっき保存した画像をアップロードすると、すぐに背景が取り除かれた画像が出てきます。

③残った部分を手動で消す
ビット文字の右上に「編集」というボタンがあるので、それをクリック。

④終わったらダウンロードボタンを押して完成
編集前と後と比べると、このようになります。

文字なしポーズだけほしい
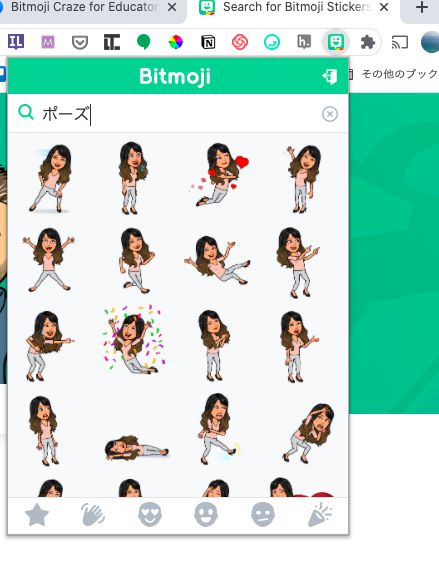
検索窓に"pose"(ポーズ)と入れると、文字なし・立ちポーズ中心のものが表示されます。

教材への活用アイディア
Google Classroomに取り入れてみよう
Google slideでインストラクションを作る方法
Bitmoji Classroomとも呼ばれており、Google slideに教室の画像と先生のアバターを貼り付け、学生は画面上のリンクをクリックすると他のページに飛べるというものです。
こちらの動画で詳しく作り方を説明していますので、ご覧ください。
Google classroomに載せる時には、コツがいるのでご注意。
- 共有リンクを取得する
- リンクのeditの部分をpreviewに変更してコピー
- bit.lyで②のリンクを短くする
- 短くしたリンクをGoogle ClassroomでURLとして貼り付け
この方法なら、学習者がGoogle Slideを開いた時にプレビューの状態で表示されます。(動画内でも解説しています)
バナーに先生のBitmojiを入れる
Google classroomの上の方には、以下のような各クラスのバナーが入っています。

ここに先生のアバターを入れて、バナーをユニークなものにすることができます。(ただし全体的に黒みがかかります)

基本的には上記のBitmoji x Google Classroomの動画で紹介した方法と同じですが、ページの設定を約42x11cmに設定することで、バナーが作れます。
詳しい作り方は、こちらの記事で紹介しています。
ビット文字で自分の本を作ろう
Book creatorというウェブサイトを使うと、とても簡単に画像や文字を埋め込んで、本や漫画を作ることができます。
Book creatorの詳しい使い方はこちらの記事をご参照ください。
Bitmojiを3Dで動かす
Bitmojiを3Dにして、動きをつけることもできます。
動きの種類はそれほど豊富ではないんですが、ちょっと目を引くBitmojiを作りたい時には、最適だと思います。
他の人のビット文字を見てみる?
教材をいろいろと作っていて、「他の人が作ったBitmojiがみたい!」という場合は、FacebookにあるBitmojiグループに参加するといいと思います。
英語ですが、いろいろな先生方が自分のビット文字やアイディアを投稿なさっていて、参考になります。
まとめ
先生のアバターが作れるBitmojiの作り方と、それを使った教材のアイディアについてご紹介しました。
「Bitmojiをこんなふうに学校の教材に応用してみました!」と言う方、シェアしてもよろしければ、ぜひ「投稿する」からお知らせください。ぜひ本記事に掲載させていただきたいと思います。