Bitmojiという先生のアバターを作れるツールをご存じでしょうか。
このビット文字を授業で使う先生が増えており、Google classroomにも導入する方が増えてきました。
ビット文字ってどうやって作るの?という方はぜひこちらの記事を参考に作ってみてください。
このBitmojiで作ったスライドを、Google classroomのバナーに入れることもできます。
Googleクラスルームでは、以下の画像のようにすでに用意されたテーマから選択することができます。

それを先生のアバターが入ったオリジナルのビット文字バナーに変えることができます。(全体的に黒みがかかります)

今回はこのやり方について説明します。
Google slideでバナーを作成
まずはこちらの動画をご覧いただくと、全体像が掴みやすいと思いますのでぜひご覧ください。
①背景を設定
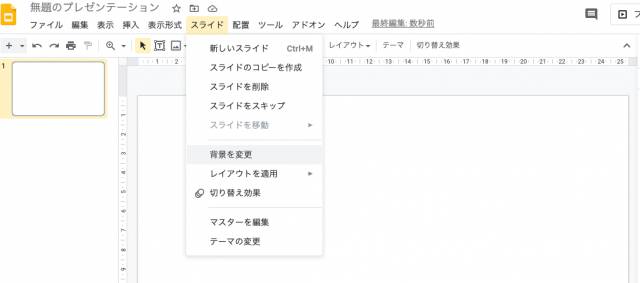
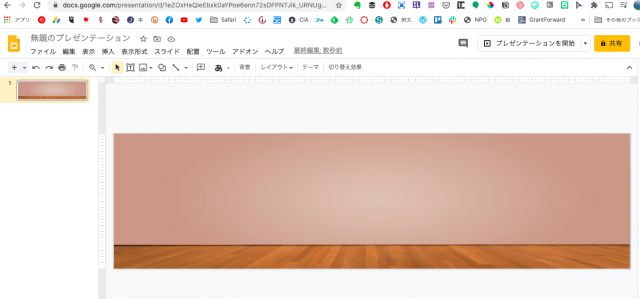
「スライド」→「背景を変更」→「画像を検索」で好きな画像を背景にしてしまいます。
「スライド」をクリックして「背景を変更」をクリック。

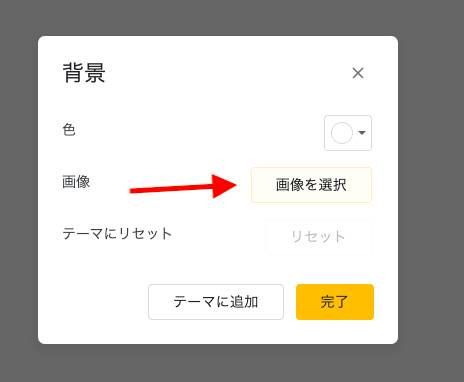
「画像を選択」が出てくるので、クリック。

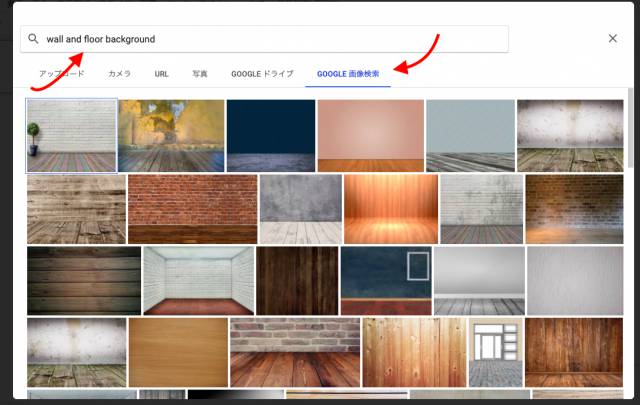
Google画像検索のタブに行って「wall floor background」と打ち込んで好きな背景画像を選択。

②ページ設定でサイズを変更
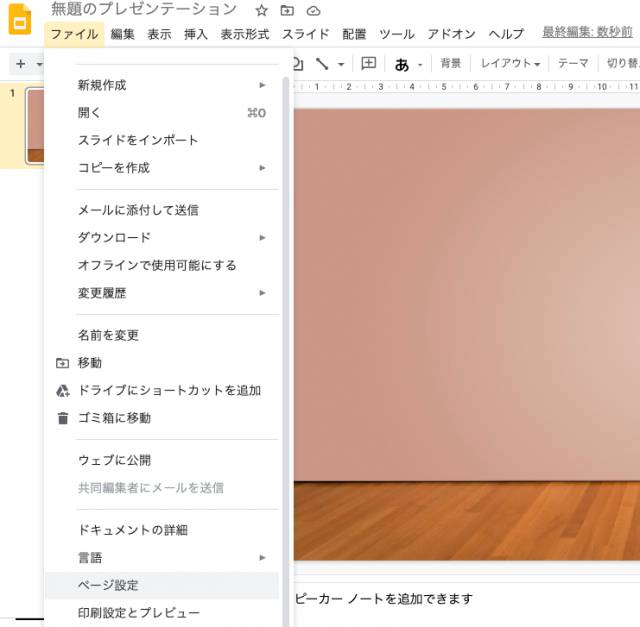
背景が無事に挿入されたら「ファイル」から下の方にある「ページ設定」をクリック。

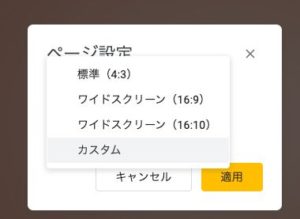
最初にはワイドスクリーン(16:9)になっていると思うので、これを「カスタム」に変更。

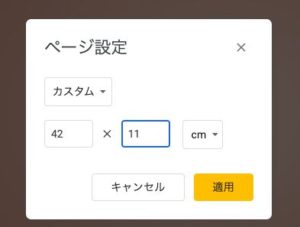
ページ設定をバナーの大きさに変更します。Google classroomのバナーサイズは42x11cmぐらいでちょうどいいです。(インチの場合は16.67x4.17)

(修正)センチメートルの場合は42x10.5cmがジャストフィットかも?と教えていただきました。
「適用」を押すと、早速キャンバスのサイズが、バナーサイズに変わっているはずです。

あとは、この上に好きな画像やBitmojiを入れていきます。
③Bitmojiや他の画像を入れる
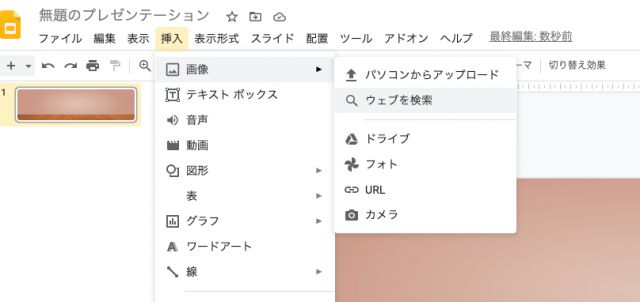
その他の家具などを入れる場合は、「挿入」→「画像」→「ウェブを検索」で画像検索します。

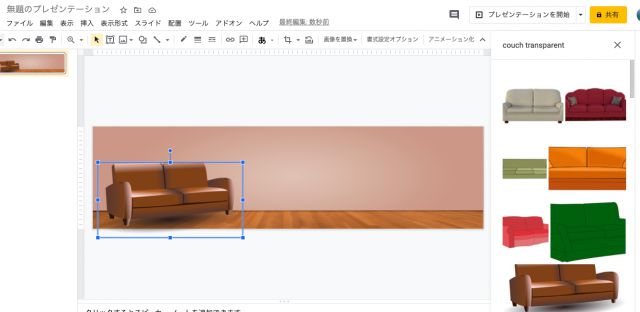
検索ボックスに"couch transparent"という言葉を打ち込むと、背景透過済の画像が出てきます。

あとは好きなものをどんどん足していきます。
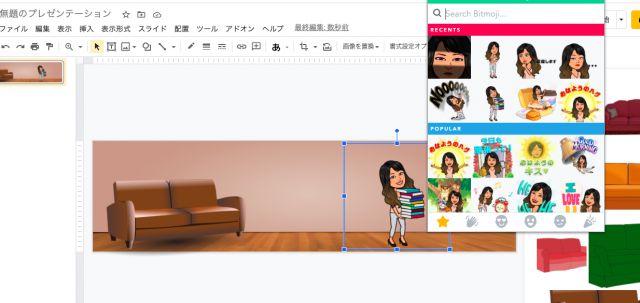
もちろん、自分のビット文字を足すのも、忘れないでくださいね。

ビット文字をchromeのブラウザで使えるようにする方法はこちら。
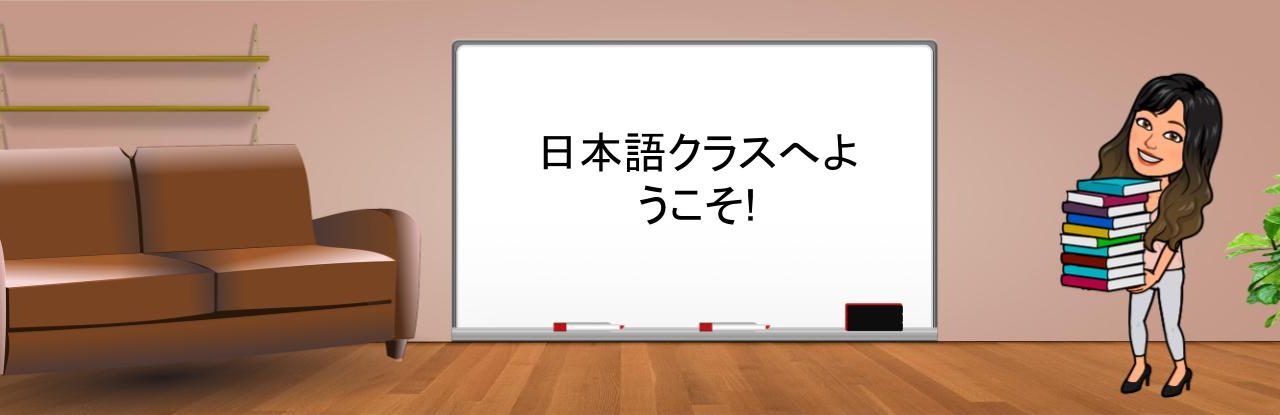
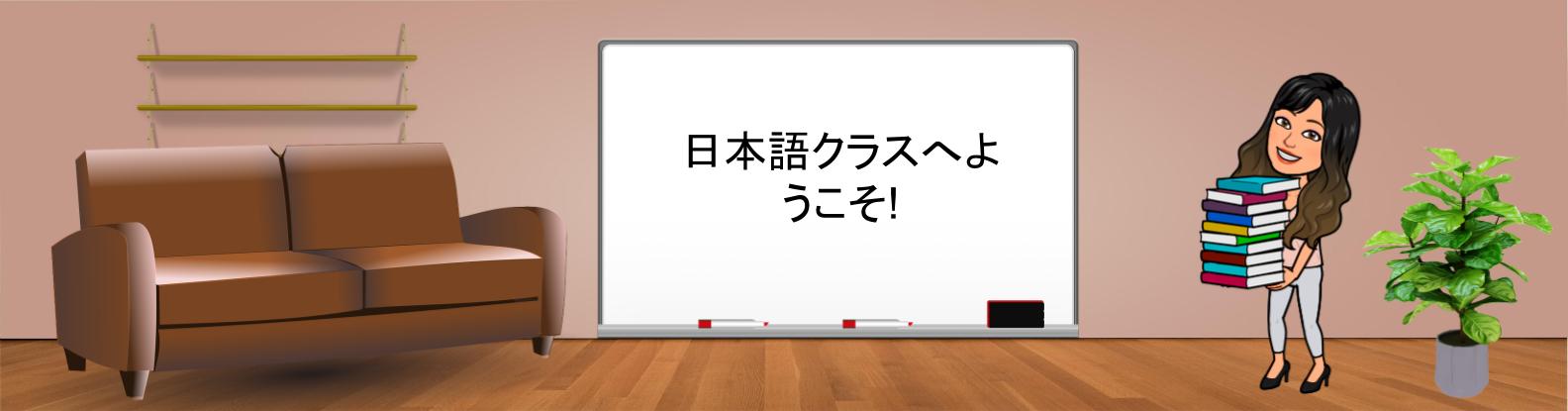
ホワイトボードや鉢植えを足して、最終版はこんなふうになりました。

完成したら、これを画像として書き出す作業に移ります。
④画像として書き出し

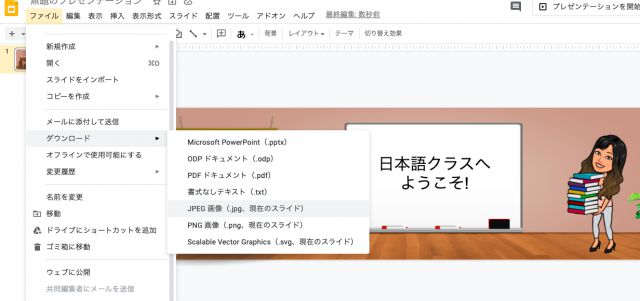
ファイル→ダウンロード→JPEG画像(現在のスライド)をクリックして作ったスライドを画像にする。
これで完成です。

次に、この画像をGoogle Classroomのバナーに設定する方法について説明します。
Google Classroomのバナーを変更する
Google classroomのクラスにアクセスすると、バナーの右下に「写真をアップロード」というリンクがあるので、これをクリック。

そして、先ほど保存した自作バナーの画像をアップロードします。
この時、切り取りたい部分の範囲も選択します。

これでGoogle classroomのバナーを好きなものに変更することができました。

全体的に黒くなってしまうのは、その上にある白文字を目立たせるためのようで、現段階では変更ができません。
まとめ
今回はBitmojiを使ってGoogle Classroomのバナーを作成する方法について紹介しました。
ぜひ、他に興味のある方にもこの記事をシェアしてくださると、嬉しいです。
また、この記事を読んで「実際に作ってみたよ〜!」という方は、twitterで @Edujapa_宛にお知らせいただけると励みになります。