PearDeckが授業にいい!って聞いたけど、一体どんなことができるの?
使ってみたいけど、使い方が英語で紹介されていて、よくわからない。
そんな先生方のお役に立てるよう、Peardeckの使い方を記事にしてみました。
Peardeckは「ペアデック」と呼ばれ、Google slideに付けられるアドオンですが、とても楽しい機能満載です。
ぜひ最後までご覧ください。
Peardeckとは?
Google slideに足すことで使えるようになる、アドオン(Add-on)の1つです。
教師が学生にシェアコードをあげ、学生は自分のデバイスで先生からもらったコードを打ち込みます。

先生が問題の書いてあるスライドを映して....

各学生は自分のデバイスで問題の答えを書き込みます。

そうすると、学生それぞれの答えが一覧となって先生のデバイスに表示されます。

先生としては各学生の進度を一斉にチェックできるので便利ですし、学生からしても楽しいアクティビティのように感じると思います。
問題の出し方をいろいろと選ぶことができるので、しっかり学生の出来をチェックしながら楽しい授業にすることが可能となりそうです。
Peardeckインストール方法
Google slideで、「アドオン」というコマンドを探してください。
- アドオンをクリック
- アドオンを取得をクリック
- 検索ボックスに「peardeck」と打ち込みます
- Peardeckのページにいったら、インストールボタンをクリック。
そうすると以下のようにPear Deck for Google Slidesというアドオンが追加されているはずです。

Open Pear Deck Add-onクリックすると、ペアデックのテンプレートや問題の種類などがいろいろ右側に出てきますが、ここまでくれば準備完了です。

次に、どんなインタラクティブなスライドの種類があるのかを解説していきます。
Pear Deckで作れるアクティビティの種類
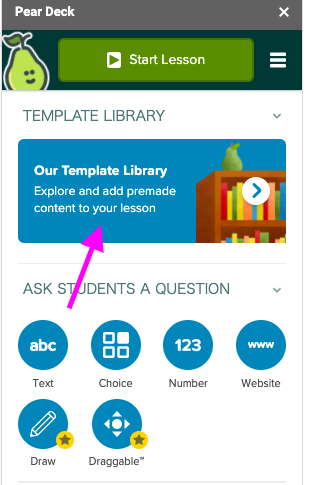
右側に出ているAsk students a qusetionというカテゴリ内をみてください。アイコンが色々ありますね。

これをクリックすると、スライドに機能が埋め込まれます。そして学生がこのスライドを共有された時に、以下のことができるようになります。
- Text: スライドに文字を書き入れる
- Choice: 投票機能
- Number:数字を打ち込む
- Website:ウェブサイトのリンクを埋め込む
- Draw:絵を描く (有料)
- Graggable: アイコンを移動させる (有料)
それぞれ1つずつ、みていきます。
Textの使い方
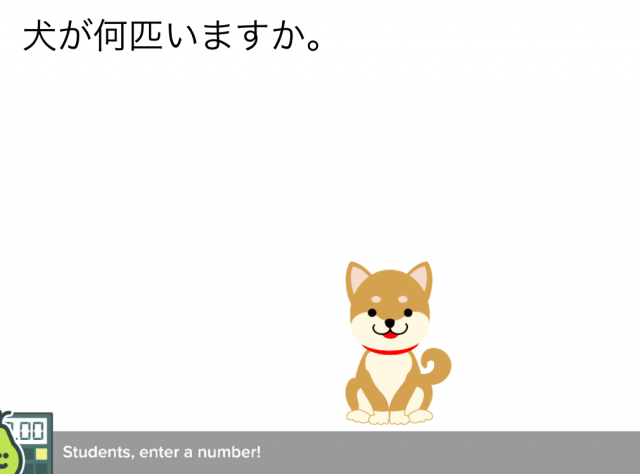
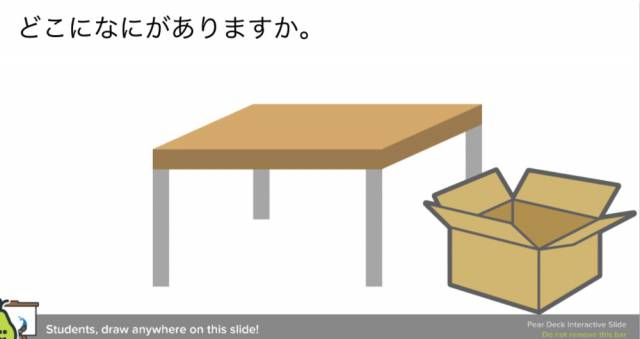
① 教師は問題スライドを作っておく
文章で答えるような問題に最適です。

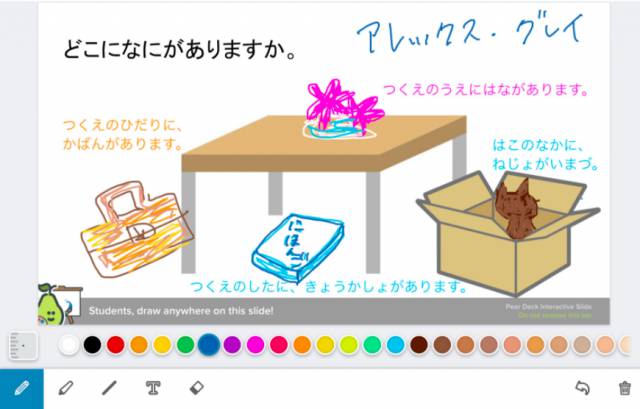
② 学生は文で答えを書き込む
各学生のデバイスに問題のスライドが送られるので、学生は自分の答えを書き込んでいきます。

③ 学生からの答えが集まる
それぞれの学生が書き込んだものが、先生のデバイスに一箇所に集まります。ここで先生は、答えがチェックできます。

Choiceの使い方
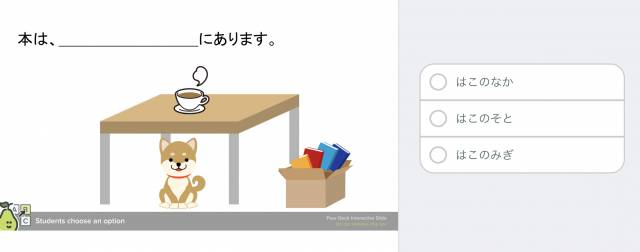
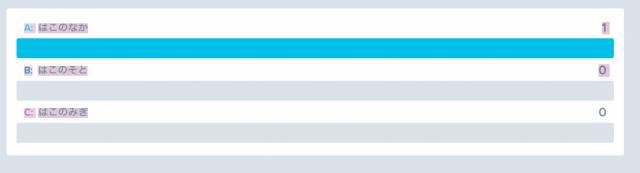
① 教師は問題スライドを作っておく

② 学生の画面に選択肢が出る
各学生のデバイスにはスライドと選択問題が横に出てくるので、選択してもらいます。

③ 教師の画面に投票結果が出る
教師の画面には、どの答えを何人選んだのかが表示されます。

Numberの使い方
数字を答えに使うような問題を作っておきます。

学習者のスライドでは、「番号を入れるように」というメッセージが出てくるので、数字を入れて答えます。
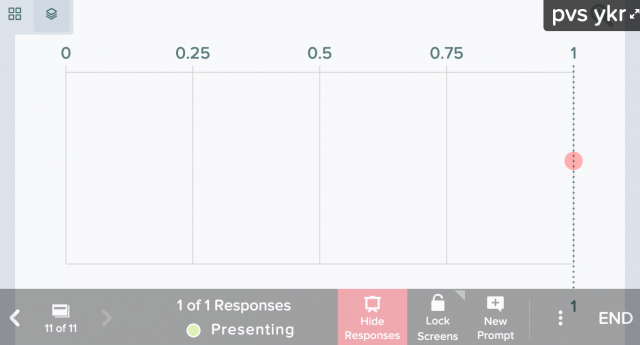
学習者が「1」と答えると、このように範囲で表示されます。もし「5」と答えた学生がいれば、右側の最高地は5になり、その他の目盛りも変わります。

このようなスライドではあまり威力を発揮していないように感じられますが、数学などではきっと役に立つものと思われます。
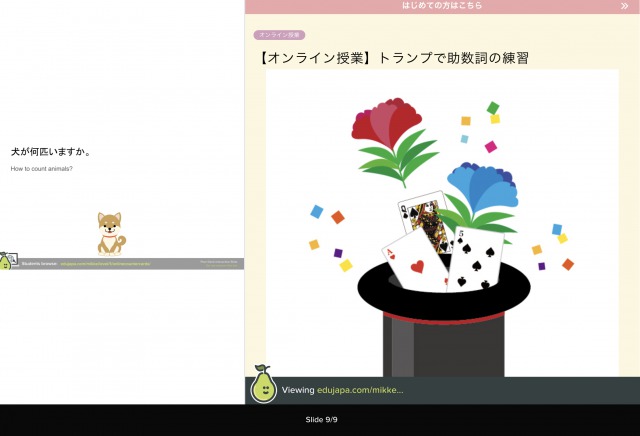
Websiteの使い方
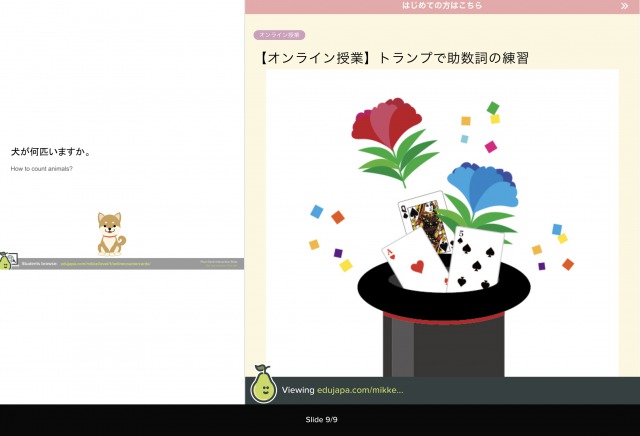
学生側のデバイスで左側に先生のスライドを表示したまま、右側に指定のウェブサイトを表示させることができます。

埋め込めるウェブサイトの種類
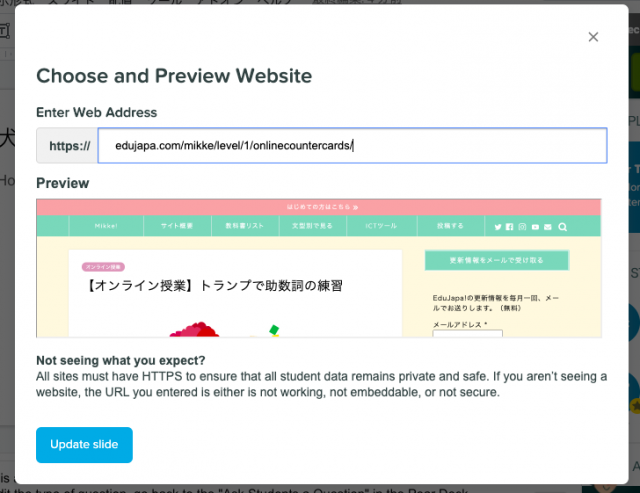
たいていのウェブサイトは、リンクをコピペしてPear Deckに貼り付ければ、それで完了です。
その場合は、貼り付けた瞬間にプレビューでサイトを見ることができます。

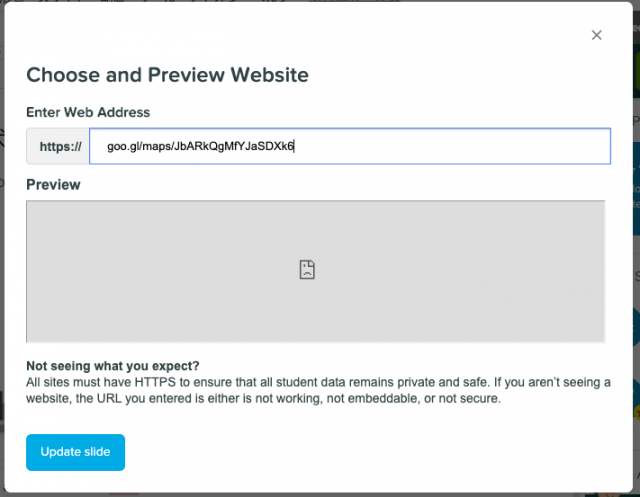
しかし、時々表示されないウェブサイトもあります。YoutubeやGoogle Mapなどは普通のURLが埋め込みに対応していないので、以下のような表示になります。

ウェブサイトが埋め込めない時の対処法
プレビューでうまく表示されない場合は、コピペするリンクを「埋め込み可能」なものから持ってきます。
Google Mapであれば、共有ボタンを押すと「リンクを共有する」「埋め込む」2つのオプションがあります。その「埋め込む」を押してリンクを表示させます。

この「HTMLをコピー」を押しますが、そうするとifram....といった余分なところもついてきます。
ですので、その中からhttp://....で始まっている部分のみを取り出します。
iframe src="http://www.google.com/maps/embeded?.................." width="600" height="450" となっているwidthの前まで("は含めない)をコピペします。
Youtubeの動画を表示させたい場合も同じです。
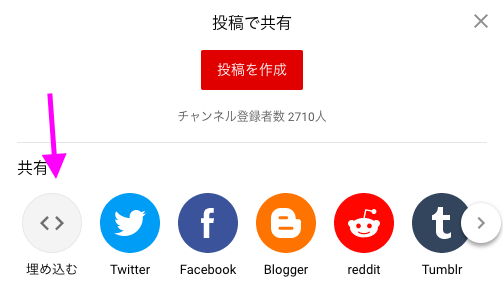
共有ボタンを押すと「埋め込む」というボタンが出てくるので、その中のhttp://〜から始まるリンクだけを取り出してコピペします。

そうすると学習者のデバイスでは、左にスライド、右にウェブサイトや動画など、といった形で表示がされます。

Drawの使い方(有料機能)
Drawではペンやテキストボックスなどの機能を使って、スライドに書き込んでもらうことができます。
①問題のスライドを作成しておく

②学生はスライドに絵や文字を書き込む
スライド下部にペンツール、カラーパレットが出てくるので、好きなものを選んで絵を描くことができます。

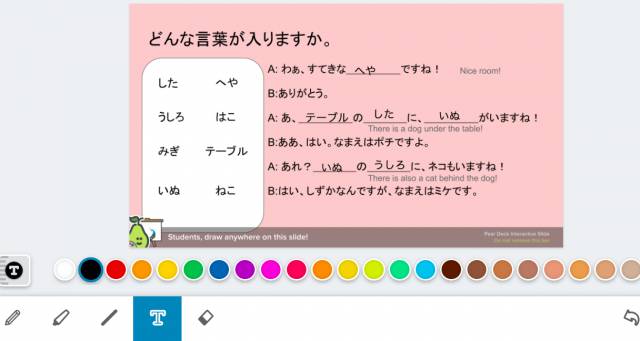
Tのアイコンを選ぶと、テキストを挿入することができます。穴埋め問題などには最適です。

③一箇所で見ることができる
教師は各学生が描いたものを、一箇所に集めて確認することができます。
Draggableの使い方(有料機能)
アイコンをドラッグして移動させることが可能です。それにより意思表示をすることができます。
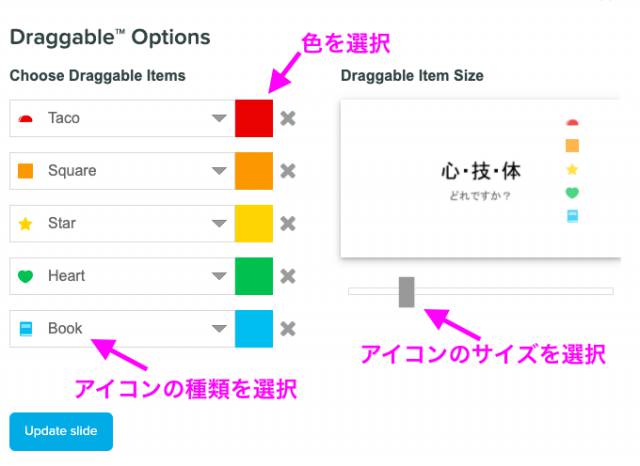
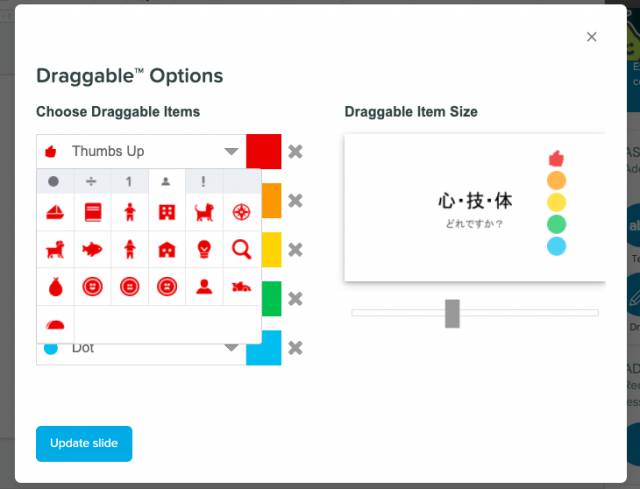
①アイコンの色・形・サイズを選択
Draggableのボタンを押すと、アイコンを作成する画面がでてきます。
そこでアイコンの種類や色、サイズを自由に変更できるので、好きな形で準備をしておきます。

アイコンの種類も色々あり、同じものを用いる必要はありません。ただし、作れるアイコンの数は上限5こまでです。

「なんでこんな形があるんだろ?」と思うようなアイコンの種類もあって、楽しいですよ。
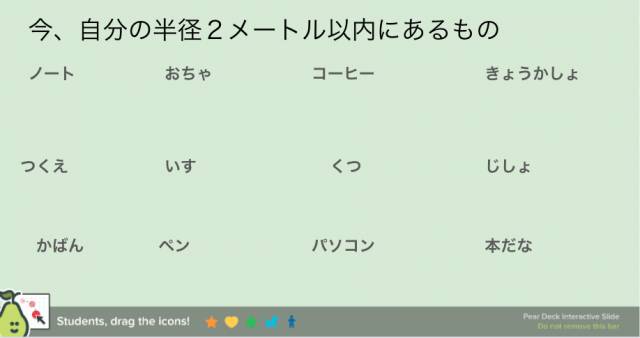
②元となるスライドを作っておく

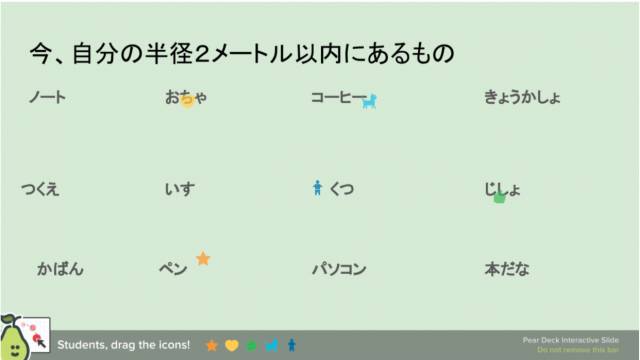
③ 学生はアイコンをドラッグ
下の方に出ているアイコンをそれぞれ移動させることができます。

そうすることで、どの答えに学生の回答が集中しているかなどを見ることができます。
音声を埋め込む
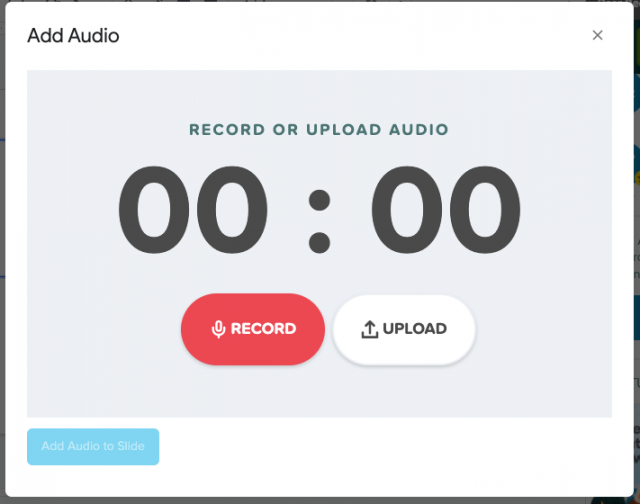
音声を埋め込みたいスライドで、右側のメニューにあるAdd Audio to Slideをクリックします。

そうすると、録音画面が出てくるので、Recordボタンを押して録音します。

あとは満足のいく音源が録音できたら、左下にある青いアイコン"Add Audio to Slide"をクリックしてスライドに音声を埋め込みます。
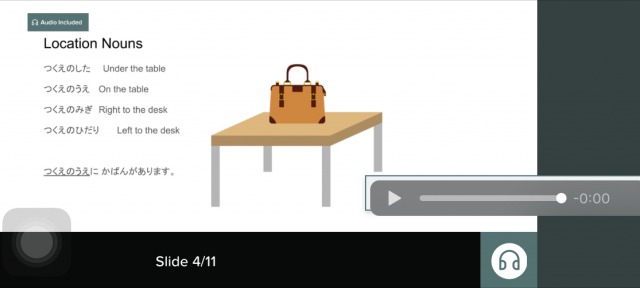
埋め込まれた音声は、学生のデバイスでこのように表示され、右下に出ているボタンをクリックすることで、音声を再生することができます。

ここまでを読んで「ぜひ授業で使ってみたい!」とお思いになった方も多いのではないでしょうか。
では、授業で学生たちとPear Deckを使うにはどうしたら?ということで、次に「Pear Deckの始め方、導入方法」について解説していきます。
Pear Deckの始め方
Google slideにPear deckのアドオンは追加できましたでしょうか。
ここからは、スライドにPear deckを埋め込む方法と、実際にPear Deckをクラスで導入する方法を解説します。
Google slideにPear deckを埋め込む
アドオンを追加すると、右の方にメニューが出てきますね。
インタラクティブにしたいスライドを表示した状態で、好きなメニューを選択します。

スライド1枚ごとに付けるメニューを選択できるので、「講義系のスライドには何も付けない」ということも可能です。
しばらくするとスライドの下のほうにPear Deckのアイコンバーが表示されます。

これでこのスライドはインタラクティブになり、学生が書き込むことができるようになりました。
選択するメニューを間違えたので、やり直したい!という場合は、新しいものを選択するだけで上書きできます。
メニューは正しいものを選んだけれど、選択問題の選択肢だけ変更したい...という場合も上記の方法でもう一度メニューから選択しなおします。
ここまでくれば、授業で導入する準備完了です!
実際にクラスで導入する手順を次で確認しましょう。
Pear Deckをクラスで導入する方法
始め方はとってもかんたんです。
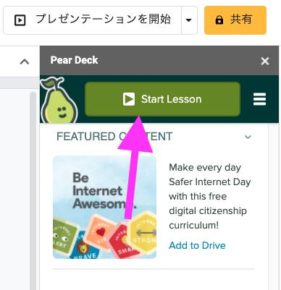
Google slideに右横に出ているStart Lessonをクリックしてください。

そうすると、
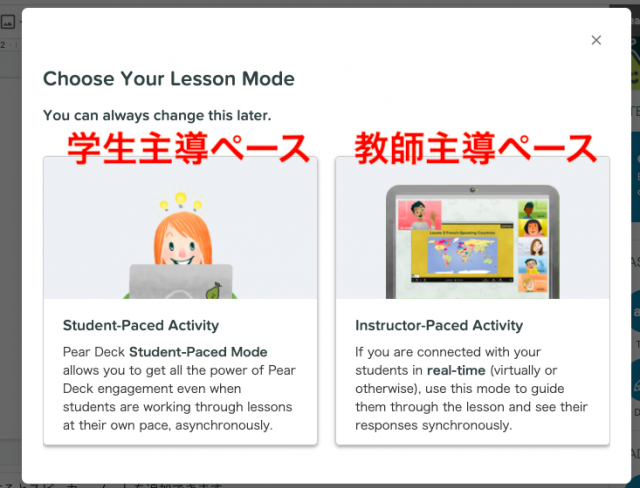
- 学生個人の学習ペースで進めるか、
- 教師主導のペースで進めるか、
選択肢が出てくるので好きな方を選択してください。

- 教師主導ペースの場合は、先生が「次へ」というスライドをクリックすると、学生も一斉に次のスライドへと進みます。
- 学習者主導ペースの場合は、学生がどんどん自分で次の問題に進んで回答していくことができます。
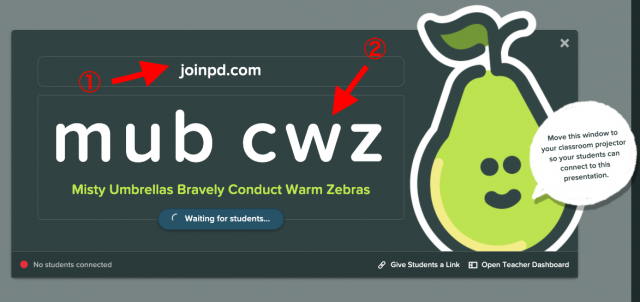
選択すると、以下のような画面が出てくるので、教師はこの画面を学生とシェアします。

学生には各自自分のデバイスでウェブブラウザに行って、joinpd.comと入力してもらいます。
そしてコードを入力する画面がでたら、先生のスクリーンにあるコードをタイプします。(上記画像の場合はmubcwzとタイプすればOKです)
または右下のGive Students a linkをクリックすれば共有リンクをコピーできますので、それを学習者とシェアすることも可能です。
学習者がこのPeaer Deckに参加していることがキャッチされると、Waiting for studentsというところがStart lessonに変わりますので、それをクリックして授業開始です。
教師主導のTeacher Paceの場合は、左下にある矢印ボタンを押して次のスライドへと進んでいってください。
学生の進度を確認するDashboard機能(有料)
Dashboard(ダッシュボード)と呼ばれる有料版の機能を使うと、教師は学生の様子を細かくチェックすることができます。
Pear Deckはパソコンではスライドを開いておいて、それとは別のタブレットやスマホなどのデバイスでDashboardを開けることを推奨しています。
Pear Deckのテンプレを使って楽しよう!
Pear Deckが用意してくれてあるテンプレートを使ってもいいと思います。
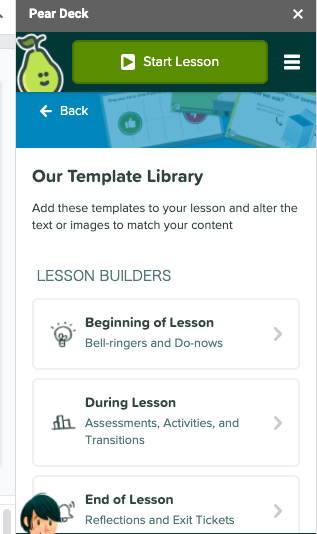
それには、右側にOur Template Libraryというアイコンが出ているので、それをクリックします。

そうするとカテゴリーに分けられたテンプレにアクセスできます。下にスクロールすると、Critical thinkingで使えるものなど、いろいろありますよ。

もし自分のレッスンで使えそうなものがあったら、どんどん使って授業準備時間を削減しちゃいましょう!
作ったPear Deckを他の先生とシェアする場合
せっかく作ったPear Deck、一回の利用で終わらせずにぜひ他の先生にも使って欲しい!
そんな場合は簡単にシェアができます。
特定の先生とシェアをしたい場合
Google DriveにPearDeckのファイルが入っているはずなので、それを探し出し、共有ボタンを押して、シェアをしたい人のメールアドレスを入力します。
パブリックにシェアをしてもいい場合
知っている先生ではなく、誰でも使いたい人はどうぞ!とパブリックに公開することもできます。
以下のリンクにアクセスをし、Google Driveからシェアしたいファイルを選択します。
https://app.peardeck.com/share
または、Pear Deckスライドを開いた状態でメニューを選択してシェアをすることもできます。
そうすると必要事項を記入するウェブサイトに飛びます。
https://app.peardeck.com/share/edit/iyi5he
ここで必要情報を入力してPublish My Lessonをクリックすれば完了です。
まとめ
以上、Pear Deckの作り方から導入の仕方まで解説しました。インタラクティブな授業を目指している先生におすすめしたいツールの1つですので、ぜひ使ってみてください。
その他ICT関連の記事はこちらで紹介していますので、こちらも併せてご覧ください。