画像の一部をクリックしたら、別の動画や記事に飛んだり、音声が聞こえるツールがあったらなぁ...と思ったことはありませんか。
下の画像のアイコンを、いくつかクリックしてみてください。文章や画像が見られるはずです。
ThingLinkというオンラインツールを使うと、このように画像の上に色々なメディアを埋め込むことができます。
Googleマップや、Google slidesを埋め込むこともできますよ。
大まかな作り方は、こちらの動画で解説をしているので、まずはこちらをご覧いただくと、わかりやすいと思います。
この記事では、ThingLinkの基本的な使い方と、さらに細かい部分の設定方法について解説していきます。
基本的な使い方
登録方法
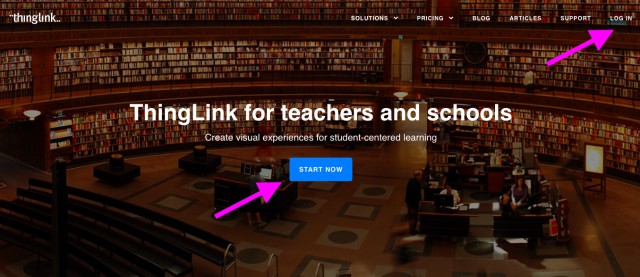
ThingLinkをクリックして、ウェブサイトに行きます。

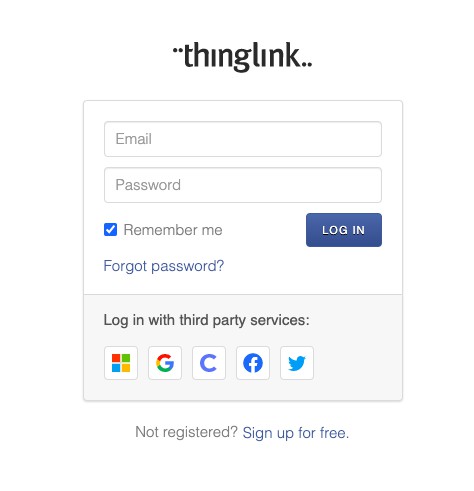
start nowまたは右上のLoginをクリックして、アカウント登録をします。

メールアドレスを入力して新規にアカウントを作ってもいいですし、Googleアカウントや、Facebook、Twitterでもログインできるようです。
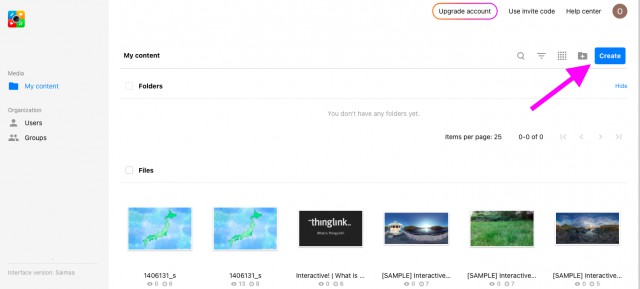
ログインすると、最初からサンプルのThingLinkが入っているのがわかります。
では、右上の「Create」を押して、これから1つThingLinkを作ってみましょう。

ThingLinkを作成
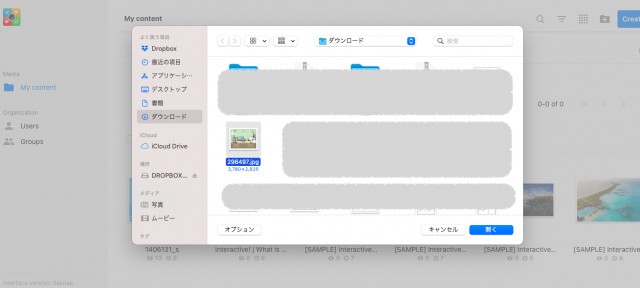
Createボタンを押すと、自分のパソコンからファイルを選ぶ画面になります。

ですので、事前にThingLinkのメイン画像として使いたいものを、ダウンロードしておきましょう。(画像以外にも、動画や360度画像でもいいです)
そして、Creatを押してその画像を選択して開きます。
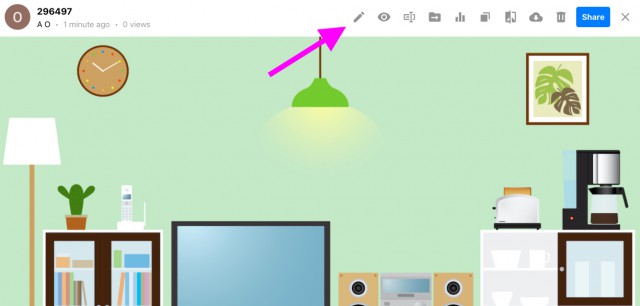
そうすると、その画像を使ったThingLinkが作られます。
あとは右上の編集ボタン(ペンのアイコン)を押して、細かい設定を加えていきます。

アイコンを追加
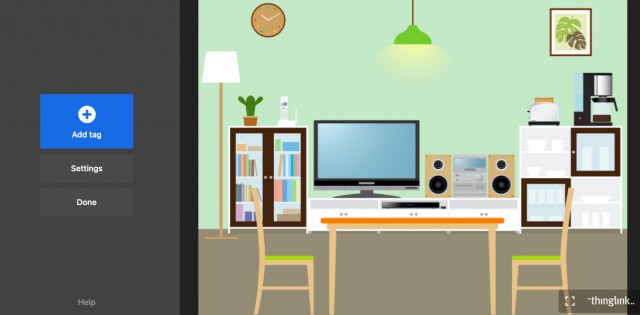
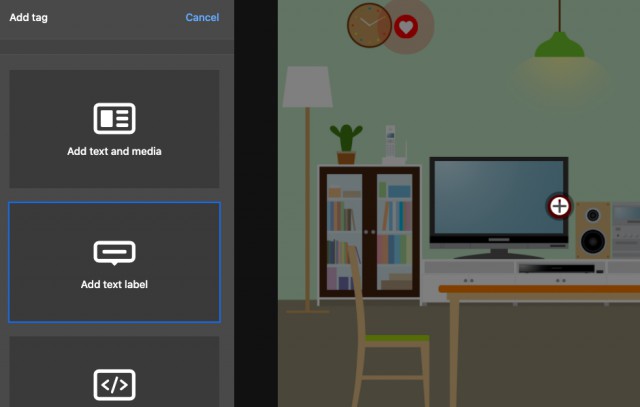
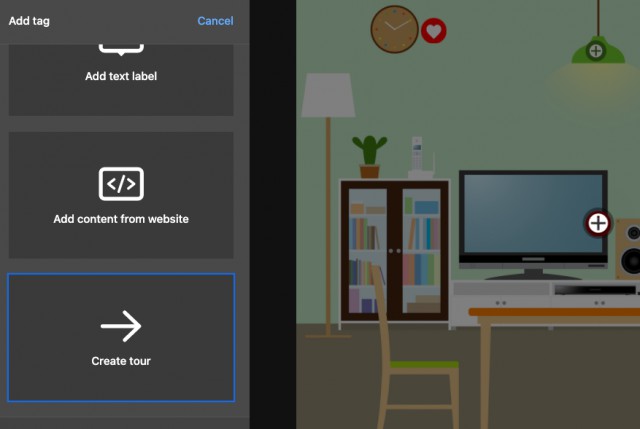
編集ボタンを押すと、Add tagというボタンが出てくるので、それをクリックして色々なメディアを画像上に追加していきます。

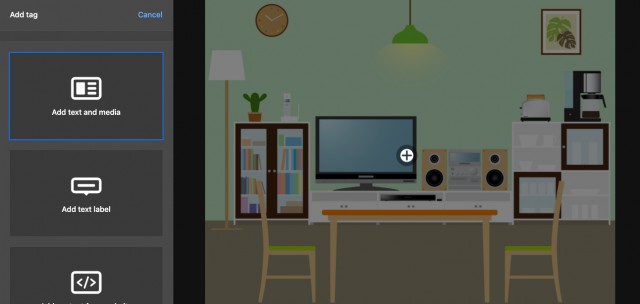
Add text and media
まずは、Add text and mediaというメニューをクリックします。
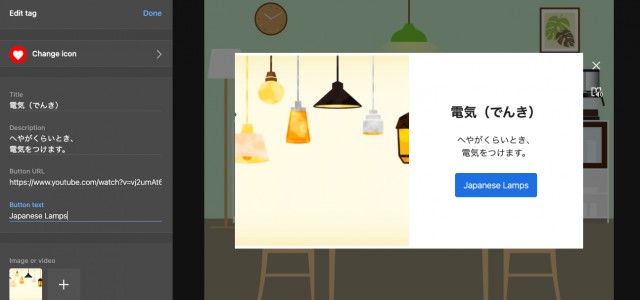
右側の画像の上には+アイコンが出ているのがわかると思いますが、このアイコンをクリックすると画像やテキスト(文章)が見られるというトリガーを入れていきます。

Add text and mediaでは、以下のことができます。
- アイコンの形と色を選択
- タイトル文字の挿入
- 細かい文章の挿入
- 画像の挿入
- 音声の挿入

- Title・・・太字のタイトル部分です。
- Description・・・タイトル下の説明文です。
- Button URL・・・青いボタン部分をクリックした時に飛ぶURL
- Button Text・・・青いボタン上に現れる言葉。(URLを入れる前は、この項目は出てきません)
- Image or Video・・・画像または動画を埋め込むことができます。

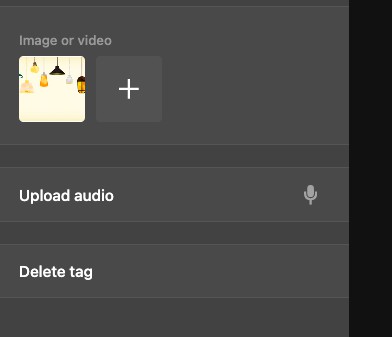
メニューをもう少し下にスクロールすると、音声を入れるボタンがでてきます。
- Upload audio・・・事前に用意しておいた音声をアップロード
- 右のマイクアイコン・・・この場で自分で話した音声を録音して入れる
- Delete tag・・・画像上のアイコンを消す(タイトルや文章など、上記で入力したもの全て消えます)
これを繰り返して、画像上にアイコンをもっと配置していきます。そうすると、アイコンをクリックして、詳しい情報を読んだり画像や動画を見ることができます。
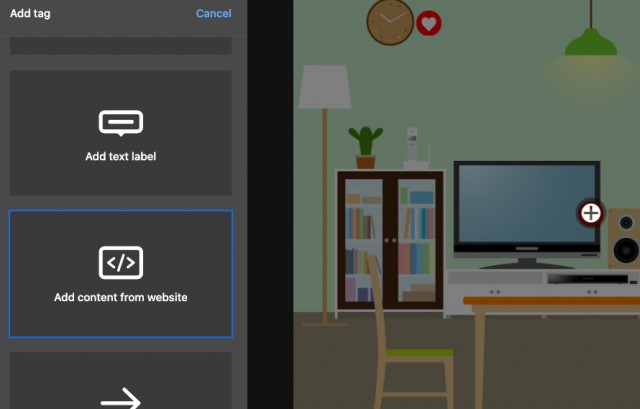
Add text label
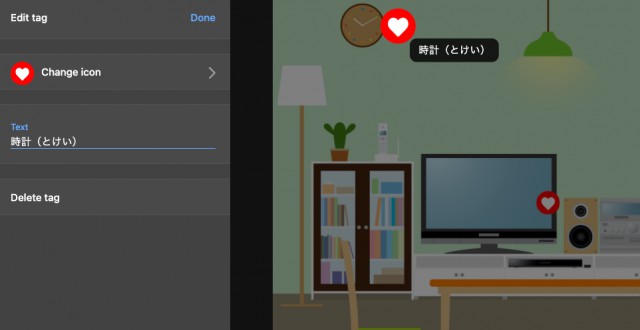
2つめのメニューは、Add text labelです。

こちらは、画像や動画を入れるのではなく、シンプルにテキストだけを表示させたい場合に使います。

Add content from website
3つめのメニューのAdd content from websiteを使うと、ThingLinkの画像上にYoutube動画や、Google Mapを埋め込むことができます。

埋め込めるものは、
- YouTube
- Google Maps
- Google Slides
- Google Forms
- SlideShare
- Microsoft Forms
と、いろいろな種類があります。ThingLinkから画像をお借りして、1つずつ解説していきます。
YouTube
Youtubeのリンクをそのままコピーペーストします。
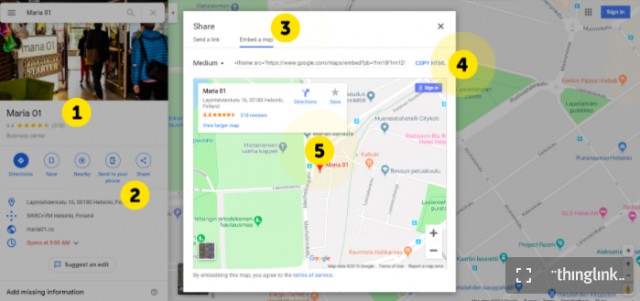
Google Maps
- Google Mapsで地名をタイプ
- 共有ボタンをクリック
- 上の方にある「地図を埋め込む」を選択
- HTMLをコピーをクリックし、そのリンクをThingLinkに貼り付ける

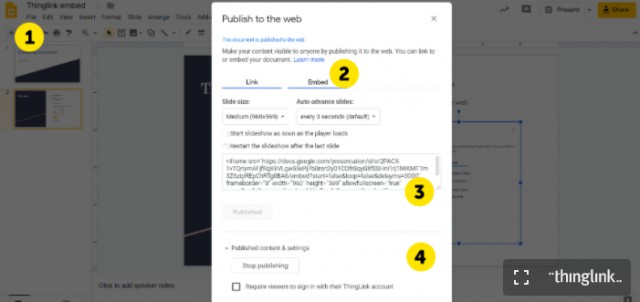
Google Slides
- 「ファイル」をクリックして、「ウェブに公開」をクリック。
- 「埋め込む」をクリック。
- 「公開」を押して、iframeコードをコピー。ThingLinkにペースト。

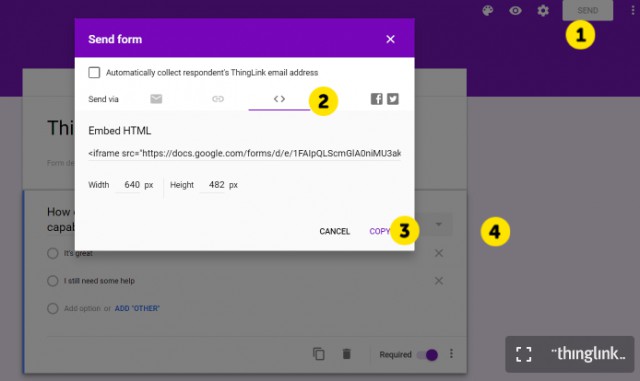
Google Forms
- 右上にある「送信」ボタンをクリック。
- 送信方法の一番右にある<>ボタンをクリック。
- 「HTMLを埋め込む」のiframeコードをコピーし、それをThingLinkにペースト。

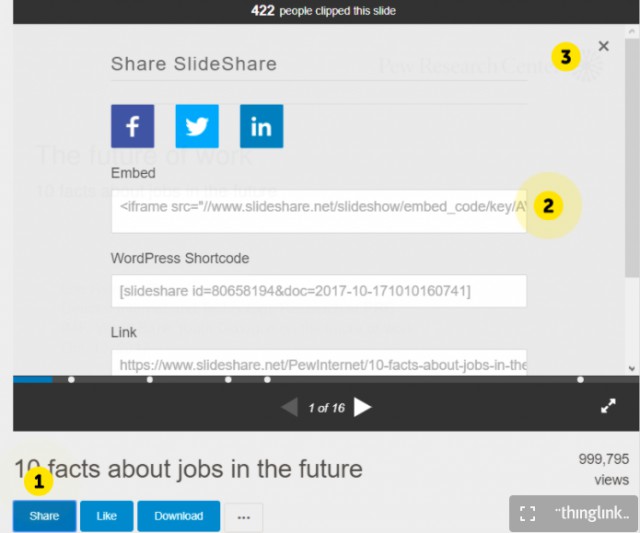
SlideShare
- プレゼンテーションの下の、共有ボタンをクリック。
- 「埋め込み」のフィールドからiframeコードをコピーして、ThingLinkにコピペする。

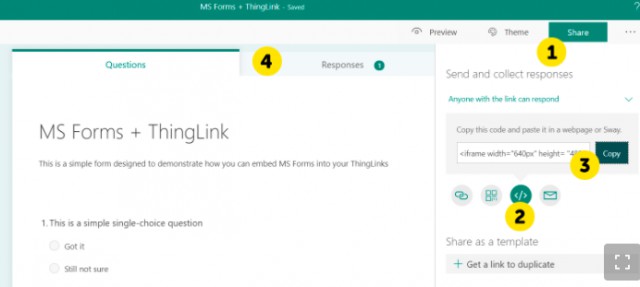
Microsoft Forms
- 右上にある共有ボタンをクリック。
- <>アイコンをクリックして、埋め込みコードを取得
- 埋め込みコードをコピーしてThingLinkにペースト。

Create Tour
クリエイトツアーは、1つのThingLinkから、他のThingLinkに飛ぶことができるツアーを作成できるツールです。

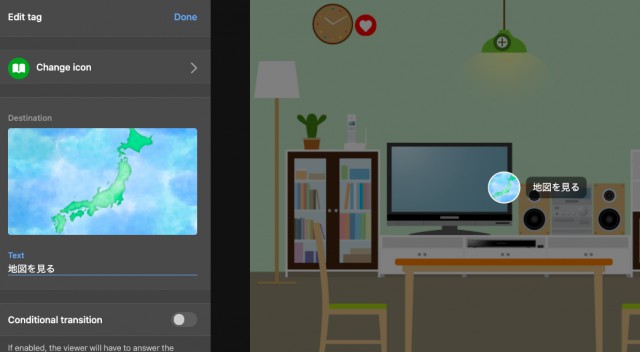
Destinationをクリックすると、これまで自分が作ったThingLinkの一覧が出てくるので、繋げたいシーンを選択します。

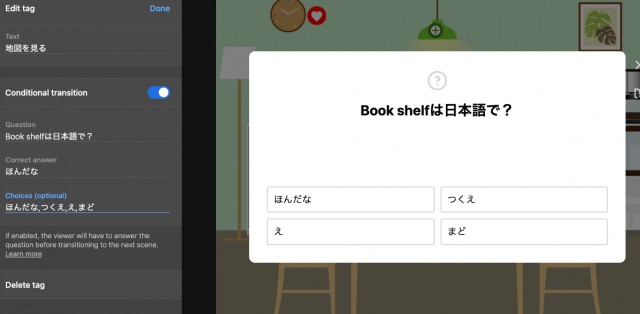
その下にある、Conditional transitionをオンにすると、「次のシーンに行く前にクイズに答えなければならない」という設定をすることができます。

- Question・・・問題を1つ書きます。
- Correct answer・・・正しい答えを入れます。
- Choices (optional)・・・選択肢を作りたい場合は、半角カンマ(,)で区切って他の選択肢を入れていきます。
設定が全て終わったら、メニュー左上にあるDoneを押して、完了です。
ThingLinkを他の人と共有する
プライバシー設定の変更
他の人とシェアする前に、プライバシー(共有範囲)の設定を確認しておきましょう。
右上メニューの、目のアイコンを押します。

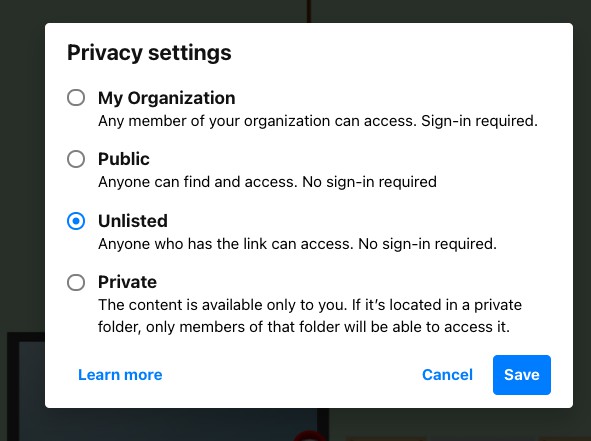
そうすると、以下のような画面が出てくるので、自分が共有したい範囲を選択します。

- My Organization・・・ThingLinkはクラスを作成できるので、そのメンバー内でのみ共有する場合。(ログイン必要)
- Public・・・一般に公開し、誰でも見られる状態。(ログイン不要)
- Unlisted・・・リンクをシェアされた人のみアクセス可能(ログイン不要)
- Private・・・フォルダーに保存され、自分のみまたはそのフォルダーにアクセスできる人のみ見られる。
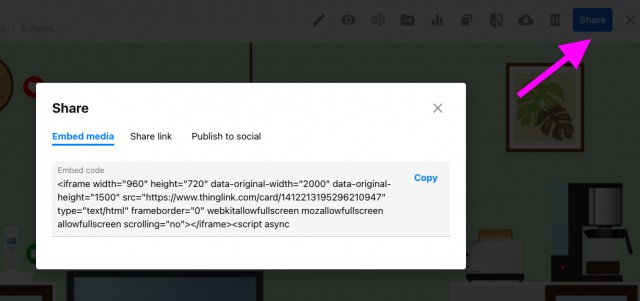
Unlistedを選択してリンクを共有する場合は、Unlistedを選択→SaveしたあとにShareというボタンを押して共有方法を選択します。

- Embed media・・・ウェブサイトやブログに埋め込みたい時は、このiframeコードをコピペします。
- Share link・・・Unlisted を選択した状態でこのリンクを他の人とシェアすることで、共有された人はThingLinkにアクセスができるようになります。
- Publish to social・・・ツイッターやFacebook、Google Classroomに共有することができます。
その他のメニュー
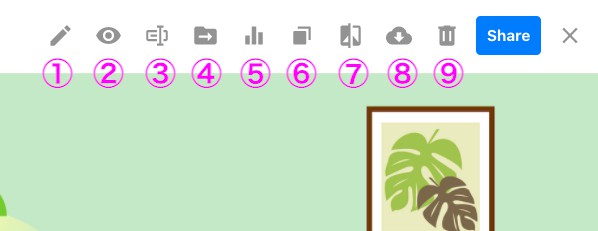
右上の方にその他のメニューがアイコンでいくつか並んでいるので、それについて解説します。

- 編集。このThingLinkを編集したい場合。
- プライバシー設定。
- 名前の変更。好きなものに変更可能。
- ファイル移動。(有料)
- 統計。ファイルを公開した時、何人の人がアクセスしたかなどの数字がわかる。
- 複製。全く同じThingLinkをコピーしたい場合。
- 背景さしかえ。挿入したアイコンはそのままで、背景を入れ替えたい場合。(全ての共有先に反映されるのには、1時間ぐらいかかる場合あり)
- ダウンロード。インターネットがない場所でも使えるようになる。(有料)
- 消去。
まとめ
画像にスライドや音声、動画に文章と、さまざまなメディアをのせることができるということで、色々な場面で役立ちそうなツールです。
活用事例
■お金の仕掛けについて知る
日本のお金について英語で解説する時に、実物を見せるのが大変な場合はこんなアイディアも。
■ビジネスシーンを意識したカタカナを読む練習
ただ羅列されたカタカナ語を読む練習よりも、写真を入れると実際に使われる場面を意識しやすくなるかもしれません。
その他、実際に「こんな風に授業や講習で活用しています」という事例・アイデアがありましたら、ぜひ参考までにシェアさせていただけると嬉しいです。
「他の方々にも見せてもいいです」というThingLinkがありましたら、ぜひ「投稿する」からその旨お知らせください。
お待ちしております!