この記事では、マッチング活動をオンライン授業で楽しく導入する方法を解説します。
マッチング活動とは?
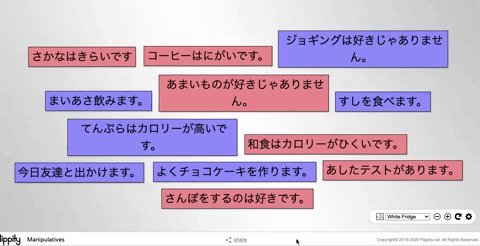
前件と後件をつなぎ合わせて、意味の通る文を作るマッチング活動のことです。

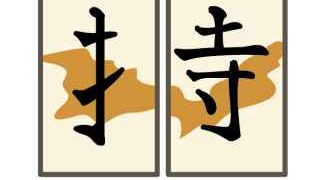
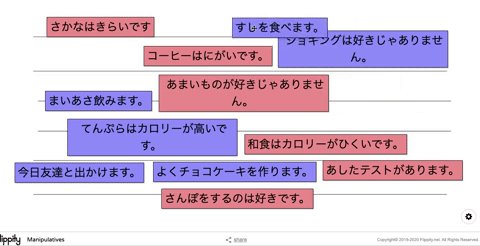
例えば、上図であれば「さかなが嫌い」「寿司は時々食べます」をマッチングし、「魚が嫌いだけど、寿司は時々食べます」という文を作る活動です。
前件と後件があればいいので、
- 〜ので
- 〜から
- 〜たら
などにも応用できます。
このようなマッチング活動はスライドを見せながら口頭で行ってもいいんですが、今回はこれをオンライン授業で動きのある活動に変身させてみましょう。
オンライン授業でマッチングゲーム
遊び方
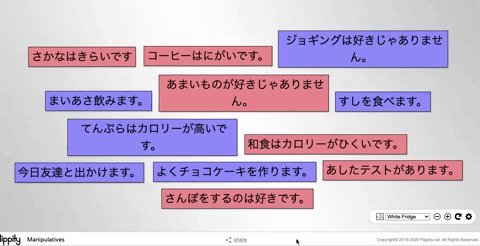
まずは、どんな風に遊べるのか、みてみましょう。
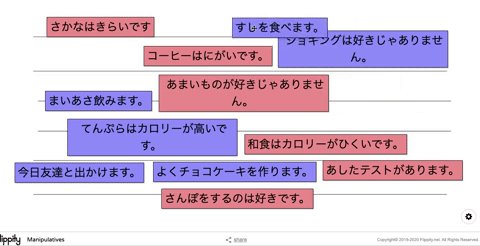
キューとなるカードがバラバラに出てくるので、これをマウスで1つ1つクリックして並び替えます。

前件・後件の意味が通る文が作れたら、完成となります。
あとは接続を確認し、1つの文で言うという活動です。
背景の変更も
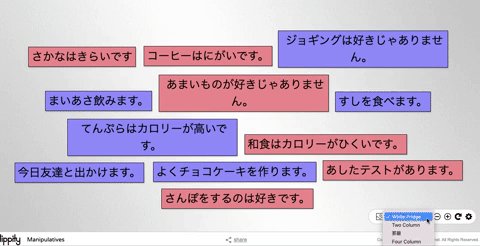
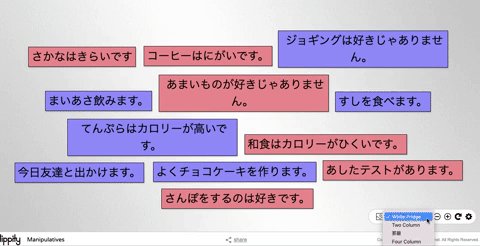
このゲームでは、背景もいろいろ準備されています。
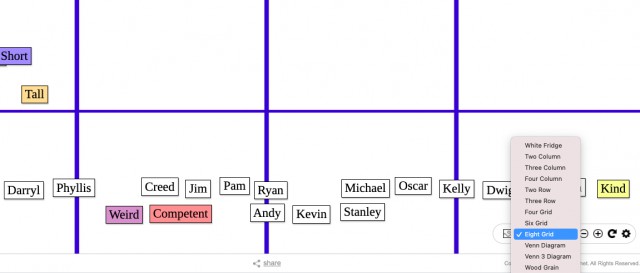
下図のようにカードを8つのグループに分けたり、3つの縦割りにしたり、活動によって選択できます。

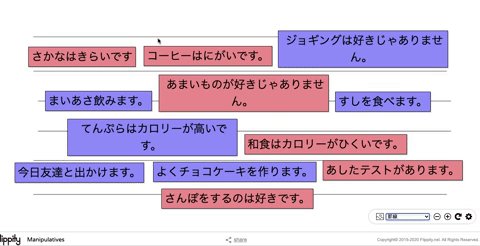
これを自分の好きな背景に変更することもできます。
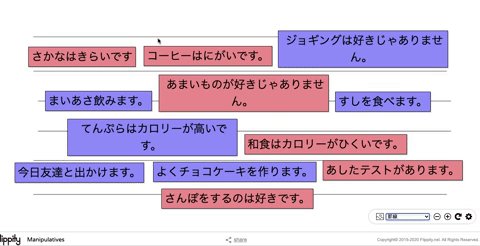
今回は罫線の背景を自分で作って入れてみたので、線の上にカードを並べるという活動ができます。

では、上図のようなアクティビティの作り方を紹介していきます。
動画でまず全体像をみたい!という方はこちらもどうぞ。
使用するツール
この活動で使用するツールは、FlippityというオンラインWebサイトです。
基本の使い方を理解しておけば、簡単に20種類以上のアクティビティに応用することができます。
まずFlippityで作れる基本的なゲームの種類を知りたいという方は、こちらの記事をご覧ください。
ゲームの作成方法
テンプレートをコピー
Flippity.netに行って、「Flippity Manipulatives」というメニューの「Template」ボタンを押します。

テンプレートをクリックすると、「コピーを作成」というボタンが出るので、クリック。

これで自分のGoogle Driveにスプレッドシートのファイルがコピーされます。
スプレッドシートの編集
スプレッドシートにはデフォルトで英単語が入っているので、左側のTermsという部分にカードとして表示させたい文・単語を入れます。

右側のColorというところは、それぞれのカードの色を指定します。greenやorangeなども使えますよ。
今回はわかりやすくするために、前件カードを赤、後件カードを青にしてみました。
背景の編集
このFlippityのManipulativeというゲームでは、既にたくさんの背景が用意されていますが、これを好きな画像に変更することもできます。
好きな画像に変更する手順は以下です。

- 下のタブにあるBackgroundsをクリック。
- 自分で用意した背景画像の名前をNameに入れる。(今回は罫線と名付け)
- 背景にしたい画像のURLを、右側のURLに貼り付ける。
その後、下にあるOptionsというタブをクリックして、Displayの部分がランダムになっているかどうか確認します。

必要であればFontを選択肢から選ぶこともできます。
もしカードが順番に並んだ状態で表示されるようにしたい場合は、RandomではなくIn Orderを選んでください。
ウェブに公開
あとは、ファイル→ウェブに公開を押します。

公開するとリンクが出てくるので、それをコピーしてブラウザのアドレスバーにペーストします。

ペーストすると、また別のリンクが出てきます。このリンクを開くと、実際のゲームを開始することができます。
あとは、カードを並べ替えてマッチする文を作ります。ペアでやってもいいですし、個人でやってもいいでしょう。

最初に設定ボタンを押して、「罫線」の背景を選択するのを忘れないようにしてくださいね。
今回は「けど」で文をつなぐマッチング問題を作りましたが、前件と後件に分けることができる文型であれば、他のものにも応用できます。
以上、今回はFlippityを使ったオンラインマッチングゲームの作り方を紹介しました。
その他オンライン授業で使える活動案は、こちらのページでも文型別に探すことができます。
ぜひご覧ください。